
Team
Scope
User-Friendly Interface
Design an intuitive interface for chefs to upload and update their information
GPS-Based Location Tracking
Implement real-tie GPS tracking for trucks to enhance visibility, leading to increased patronage and growth
Robust Search Function
Offer a search-friendly system for customers to find, favorite, and track their favorite food trucks
Rating and Review System
Mobile-Responsive Platform
Security Measures
Prioritize data and privacy protection with necessary security features
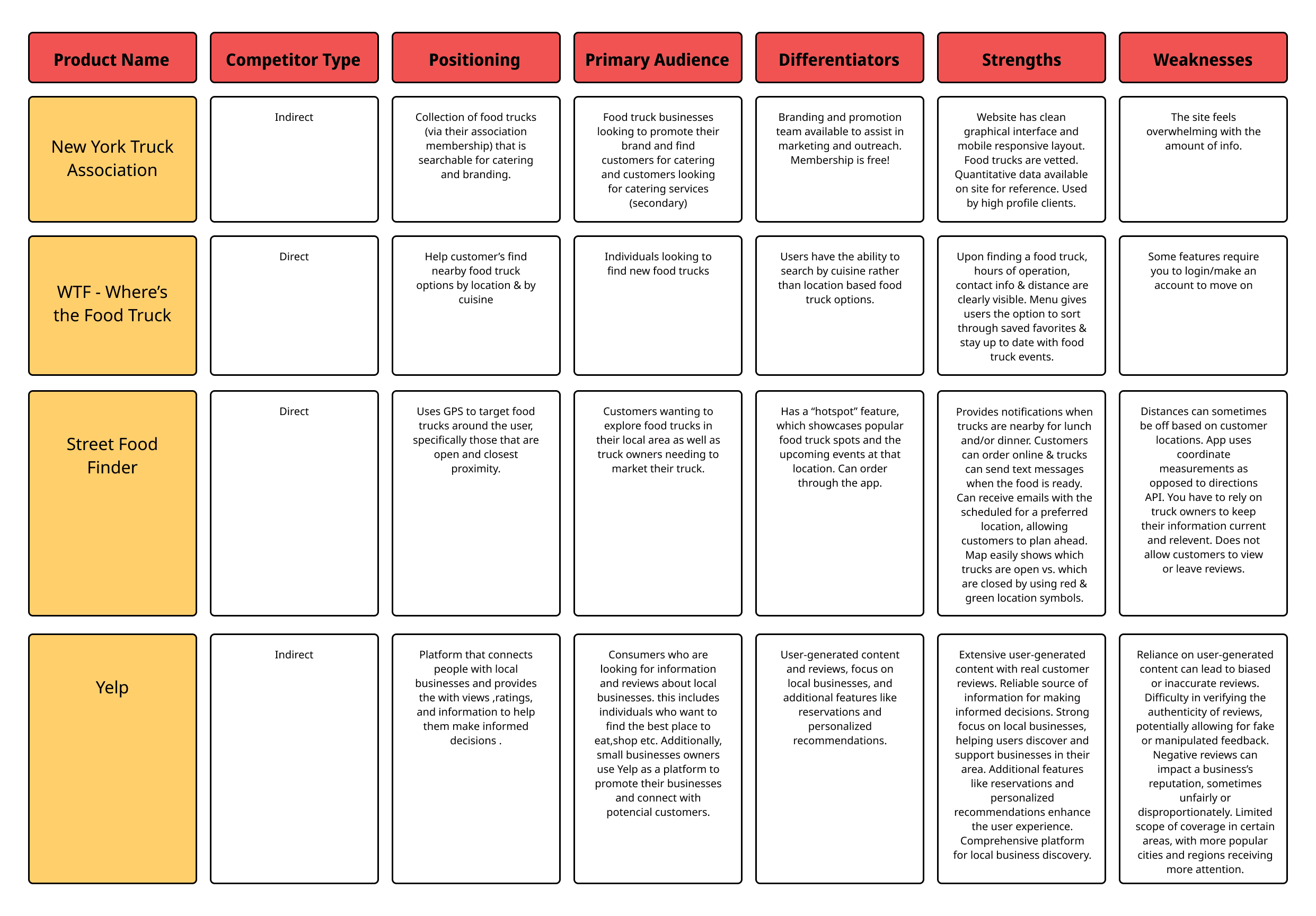
Competitive Analysis
We performed an analysis of four competitors: New York Truck Association, WTF - Where’s the Food Truck, Street Food Finder, and Yelp. Our analysis concentrated on the existing features that are operational, features requiring enhancements, and strategies for YumStreet to distinguish itself.
Opportunities:
What seems consistant among all competitor apps is that none of them incorporate social media. An opportunity to be innovative and set yumstreet apart is to allow users to communicate with eachother, building a community and attracting more customers.
Emphasize the food's appeal. Streamline the design to highlight the food itself. Did you know that dishes stand out most on white plates? White enhances every color, making food look its best.
Offer a functionality enabling users to view live updates of food truck locations. This could include posts from the truck owner or notification alerts sent directly to customers.
Competitor Color Scheme
Three out of the four competing services incorporate colors from the warmer side of the spectrum: red, yellow, and orange. Red is widely recognized as the most appetizing color because it stimulates the appetite, much like yellow does. Yellow tends to evoke feelings of hunger and impulsiveness. Considering this information, we recognized the importance of incorporating yellow and red as our primary colors.



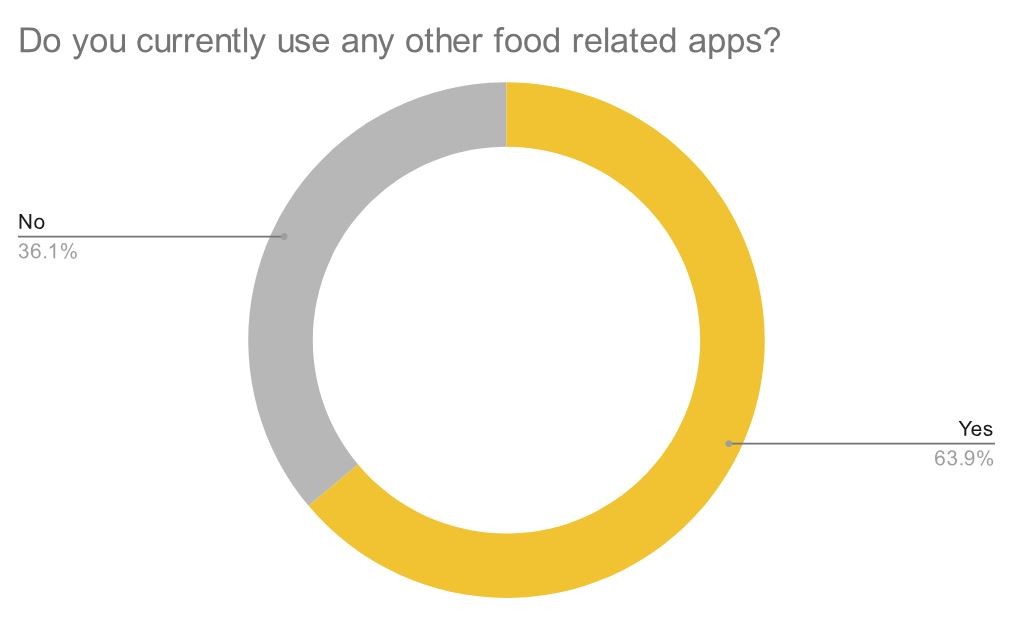
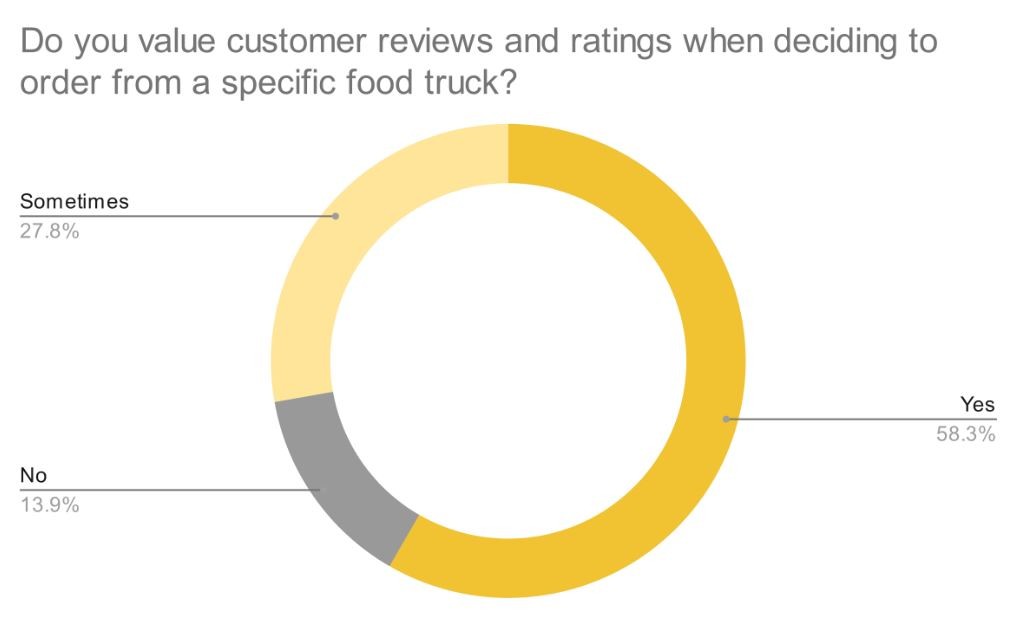
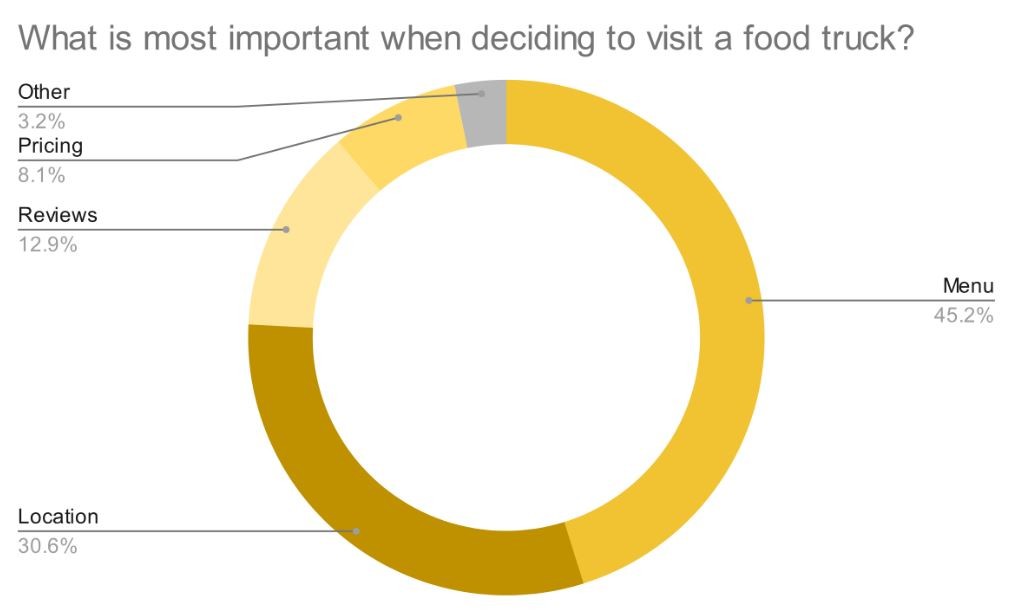
User Survey
We conducted a user survey to quickly gather valuable insights into users' behavioral patterns and preferences. The responses would help us in prioritizing essential features, recognizing emerging trends, understand motivations, and pinpointing pain points.
The below are just a few of the questions we asked.
What we quickly discovered is that many individuals are hesitant to participate in surveys unless there's some form of incentive or reward involved. Fortunately, we were able to persuade (*cough* force *cough*) friends and family members to participate for the sake of our project. However, having additional resources to gather responses would be highly beneficial.
Despite reaching out to over 50 truck owners, we only received a couple of survey responses. Unfortunately, none of those respondents provided an email for us to conduct follow-up interviews.
To progress with our project and meet class requirements, we resorted to using ChatGPT as our virtual food truck owner to answer our questions. Technology certainly came to our rescue!
User Interviews
After the user surveys, we conducted three user interviews aimed at gaining a deeper understanding of customers' thoughts and decision-making processes when selecting a specific food truck to dine at.
Findings
Location plays a huge role in customers' dining choices. Strategic placement near busy areas or within culturally relevant neighborhoods can attract customers seeking convenience and authenticity. Factors like parking, proximity to transportation, and nearby amenities also influence customer satisfaction and overall experience. Ultimately, a well-chosen location can enhance a food destination's appeal and attract more customers.
Positive reviews greatly influence customers' decisions to try new food trucks or restaurants. Customers are more likely to try establishments with positive feedback as it reassures them and sparks curiosity about the dining experience. Maintaining a positive online reputation is key for attracting new customers, and keeping loyal ones.
Menu viewing is an important factor in dining decisions for many customers. It helps them assess food options, pricing, and dietary compatibility. Online accessibility of menus is also essential in today's digital era, allowing customers to plan meals in advance and make informed choices.
Customers' willingness to travel beyond their usual dining radius for their favorite places is driven by several key factors: unique experience, quality & consistency, unique menu items and word-of-mouth.
Food lovers enjoy sharing their new favorite spots with friends for several reasons. tI creates a shared moment of enjoyment and connection over food, enhancing social bonds. This shared experience often leads to creating lasting memories. Additionally, sharing new favorite spots supports local eateries, contributing to their success.
Affinity mapping
We utilized an affinity map to organize and categorize data gathered from surveys and interviews. This tool enabled us to spot patterns, themes, and trends in our data, guiding our decision-making process. It helped prioritize design decisions and features throughout the project.
The below is what we discovered.
Insights:
Customers highly value convenience, especially in terms of easy access to information, streamlined ordering processes, efficient delivery or pickup options, and convenient payment methods.
While customers value customization that aligns with their preferences and dietary needs, finding a balance is vital. Too much customization can complicate operations and reduce efficiency for food truck owners. Achieving a happy medium, where customers have options without straining the truck's capacity, is crucial for effective functioning on both ends.
Food truck locations are strategically chosen based on where they can maximize foot traffic and visibility. This ensures that the trucks can reach a larger audience and attract more customers. Factors such as busy downtown areas, popular event venues, office complexes during lunchtime, and tourist hotspots are often preferred locations for food trucks.
Personas - The Consumer
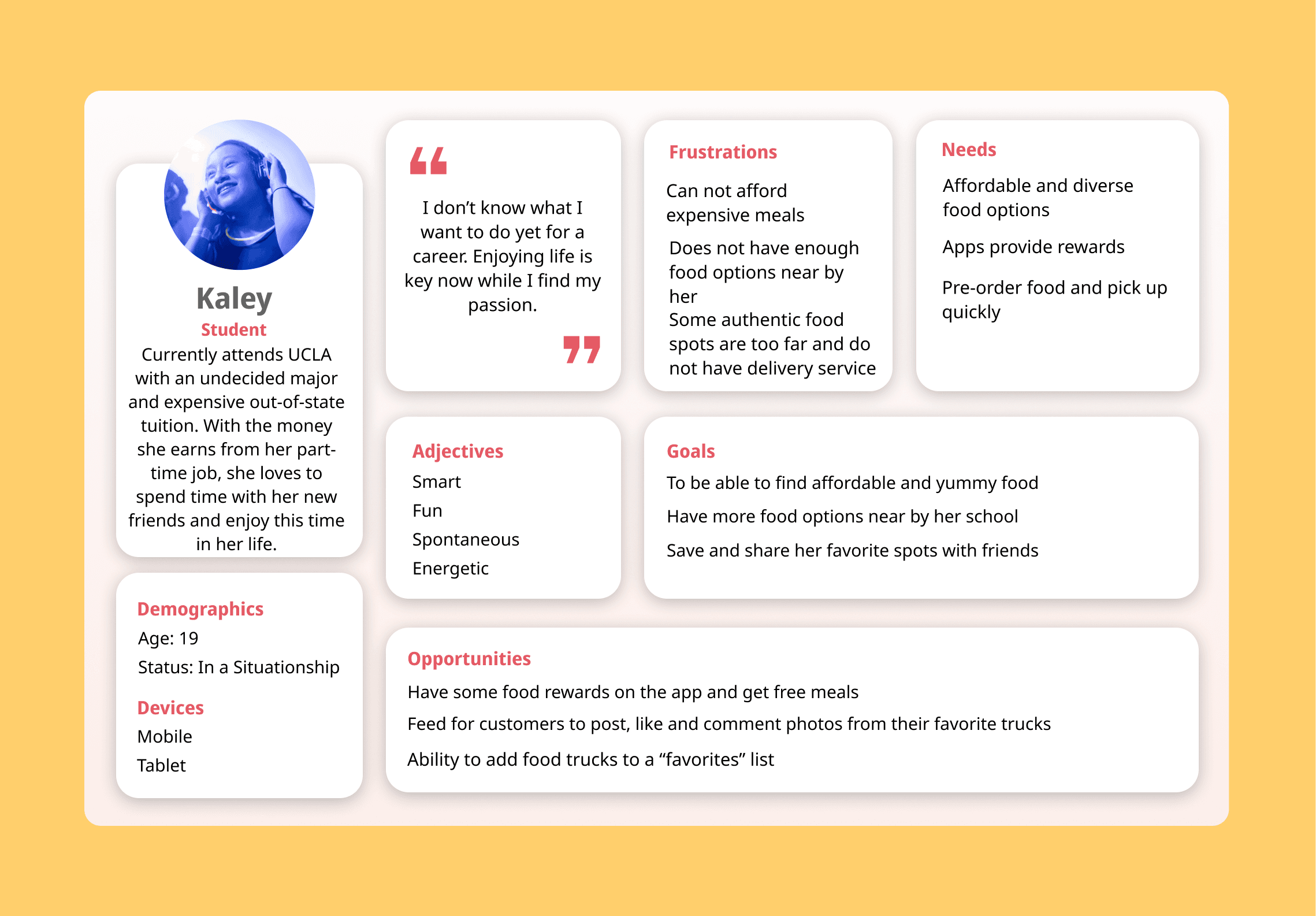
We developed user personas using the gathered information to represent the key traits of our target user group. By empathizing with these personas, we aimed to design user-centered solutions that effectively catered to the needs and preferences of our target audience
Our customer base is represented by Jeanine, a busy professional with limited lunchtime availability; Kaley, a budget-conscious student mindful of food expenses; and Gabrielle, a food influencer.
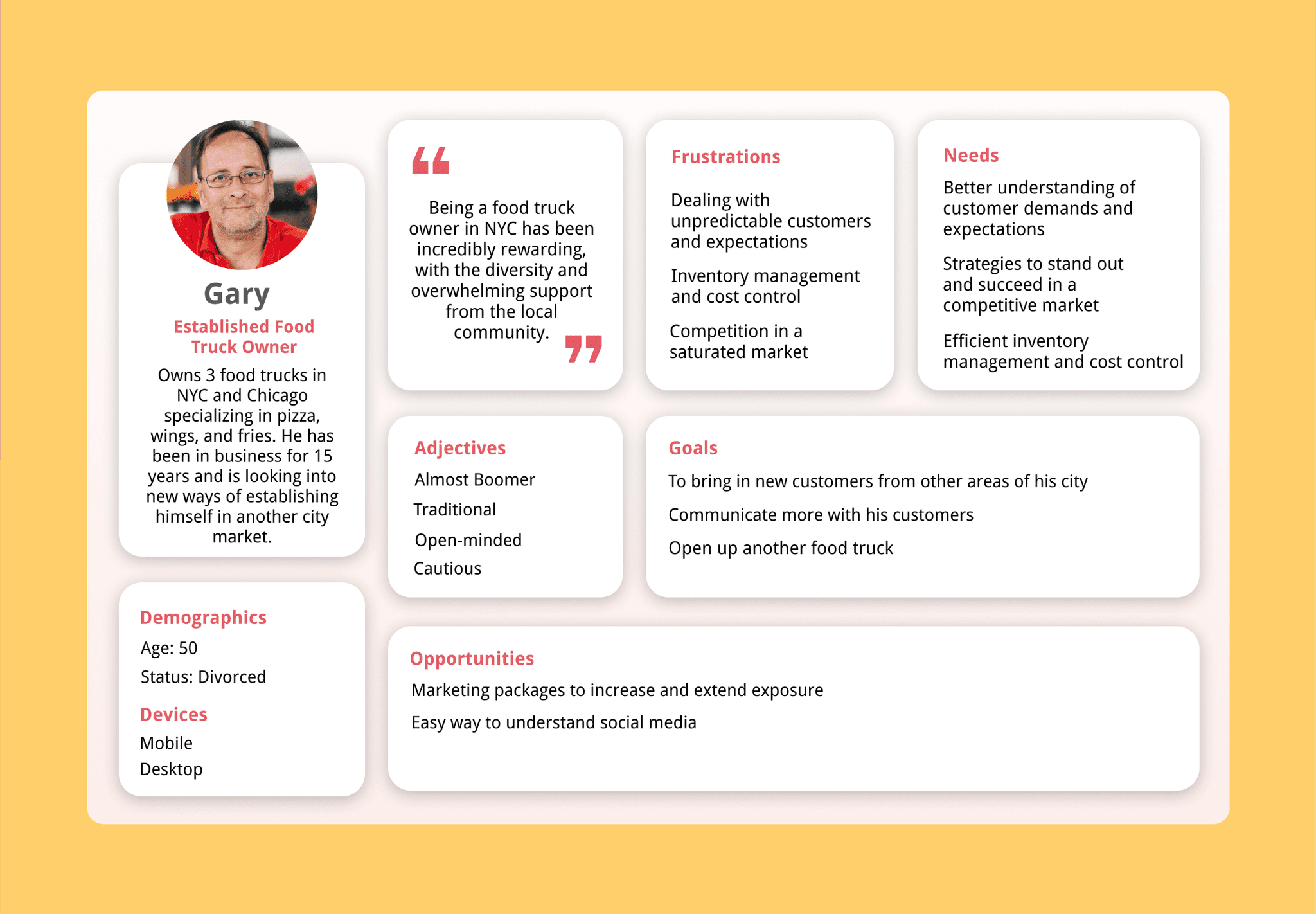
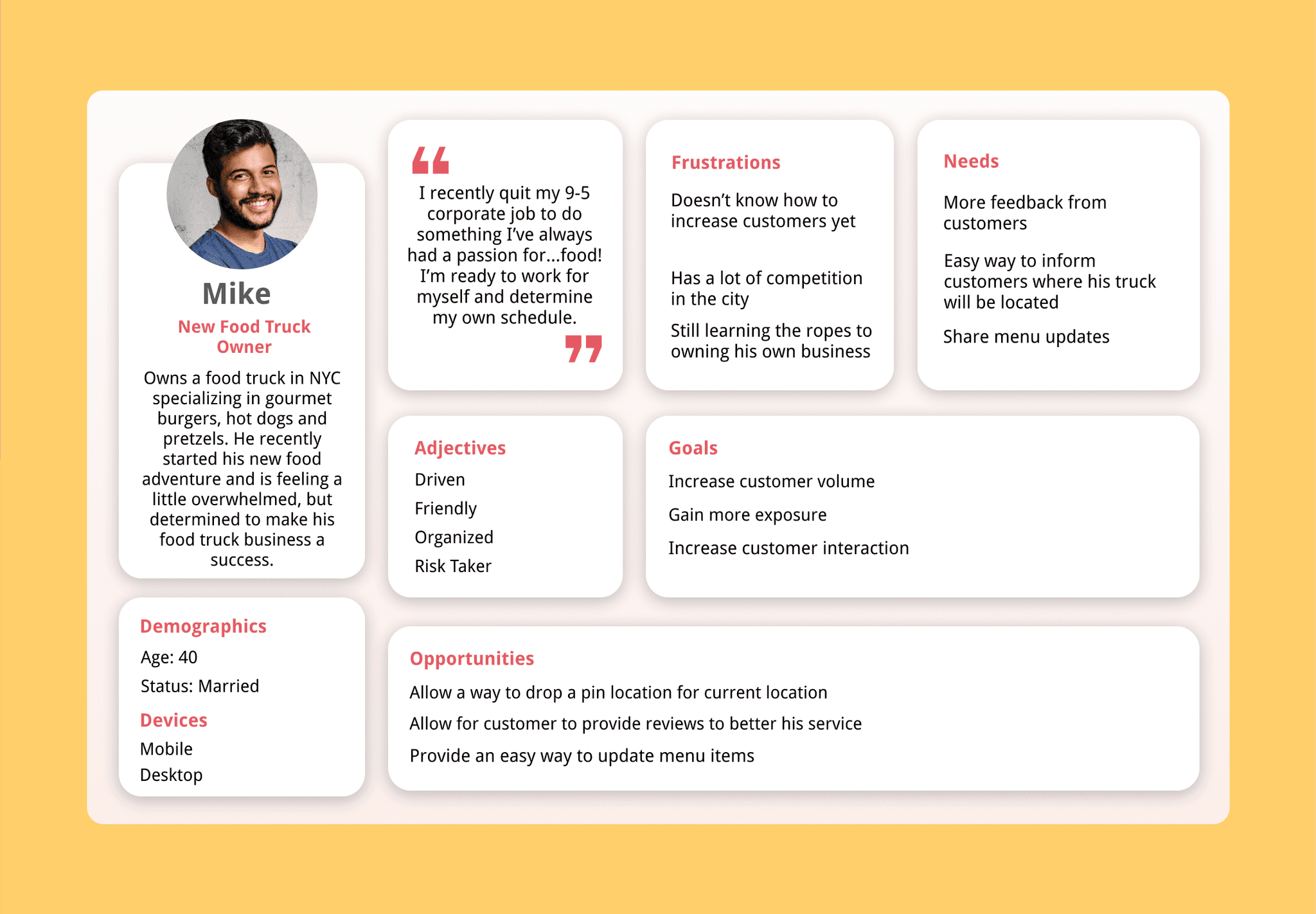
Personas - Food Truck Owner
Our food truck owners consist of Mike, a young and ambitious entrepreneur venturing into the food truck industry, and Gary, an experienced businessman with a loyal customer base.
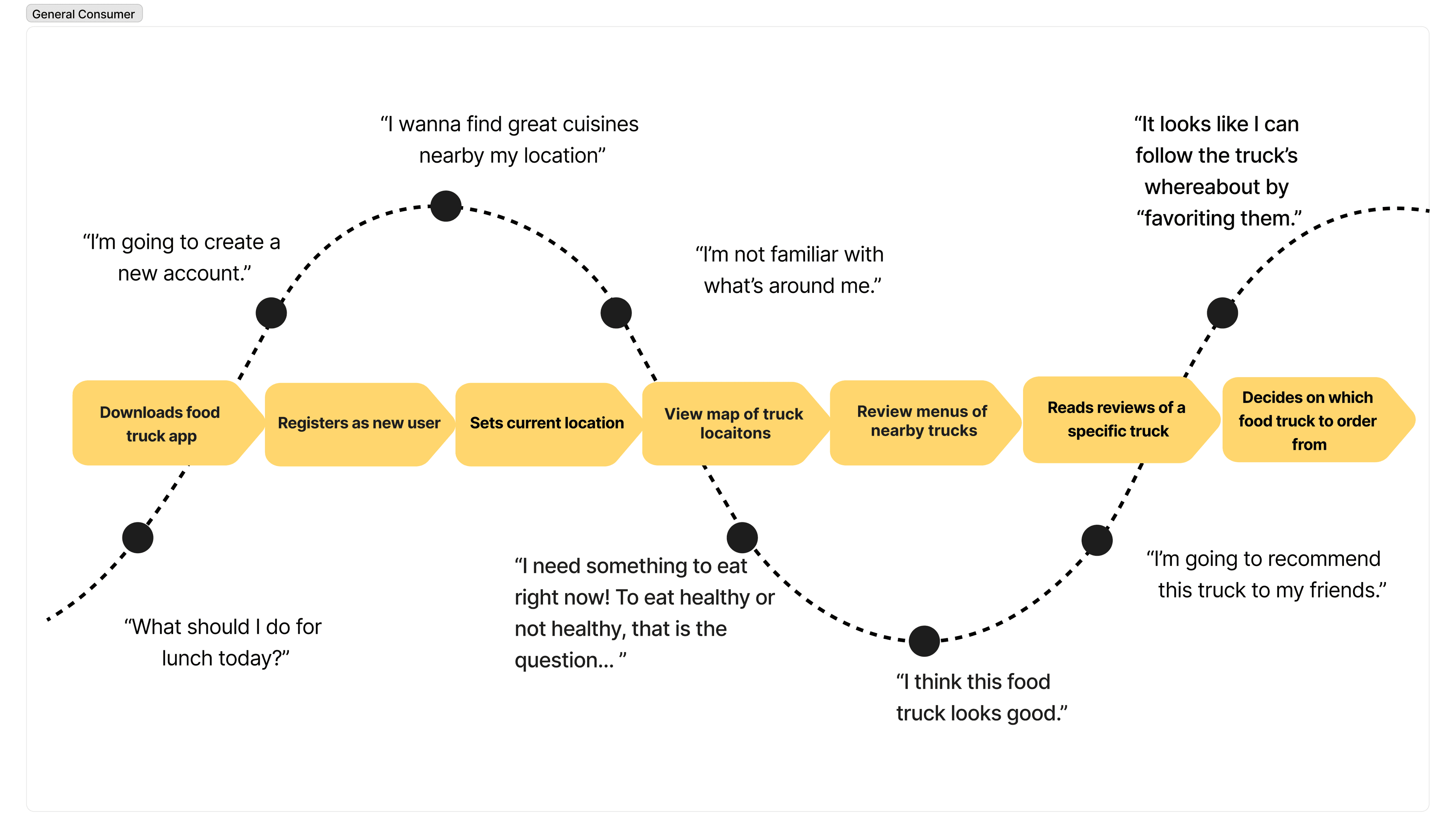
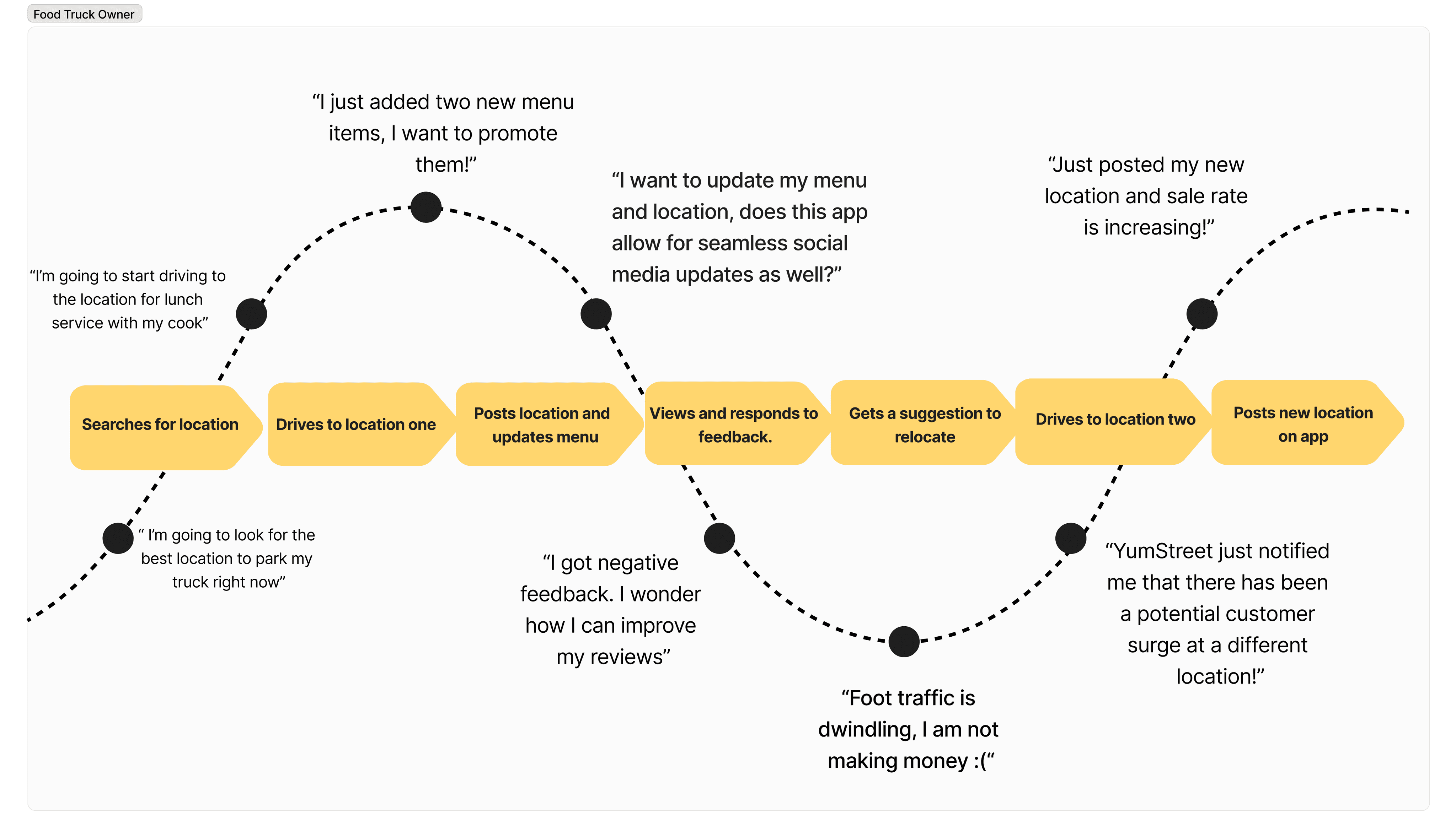
Journey Map
We developed journey maps for both user types, spanning from initial engagement to reaching their goals. These maps not only deepened our understanding of user interactions with the app but also informed our information architecture. They allowed us to visualize user flows, track product navigation, and pinpoint information needs at various stages.
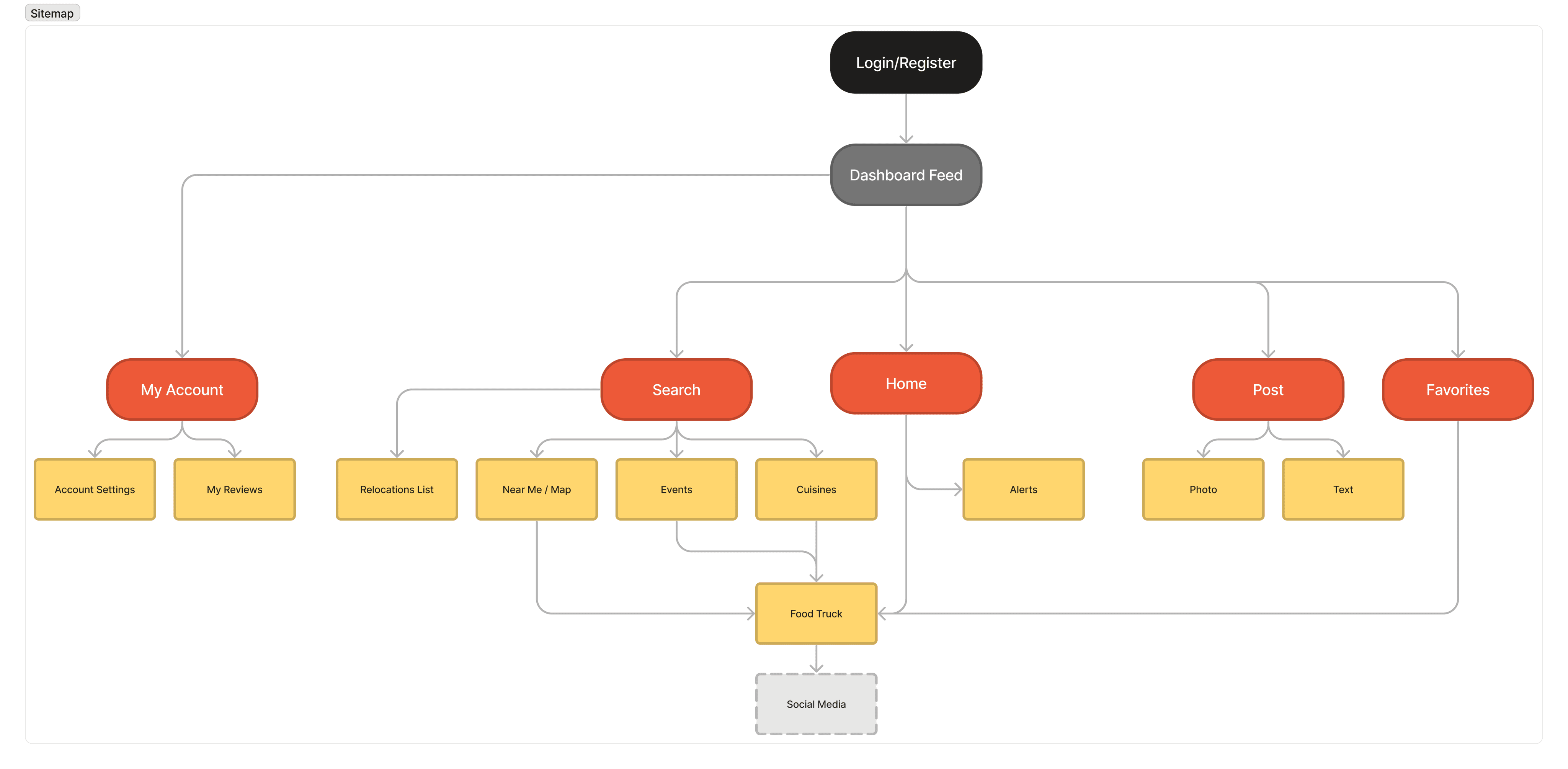
Information Architecture
Based on our journey map data, we created a site map to detail the app's navigation and pinpoint key screens for design. This allowed us to organize information logically and enhance communication regarding structure and content. We decided that while the app's functionality may vary for customers and food truck owners, the dashboard would have identical navigation icons for streamlined development.
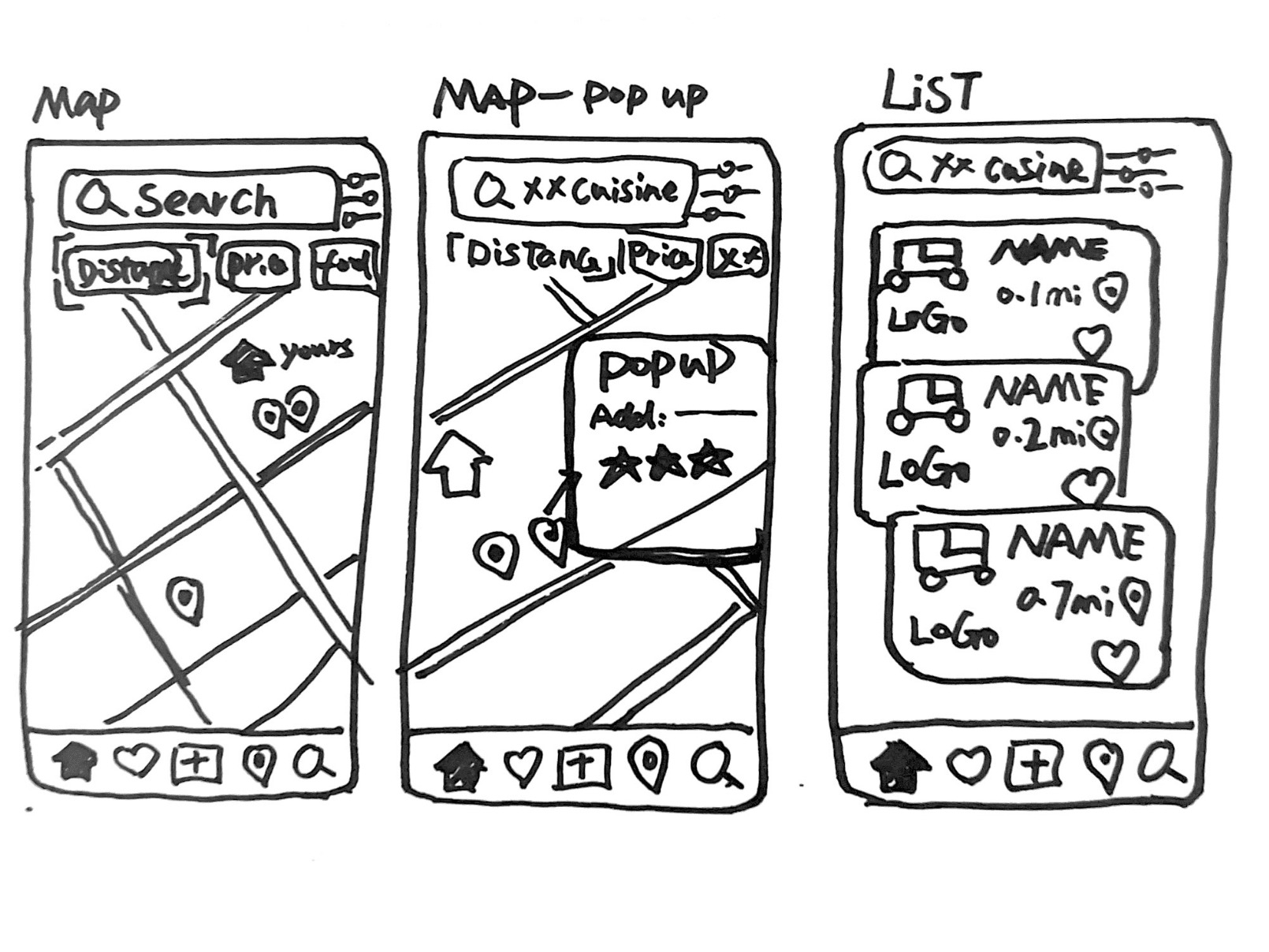
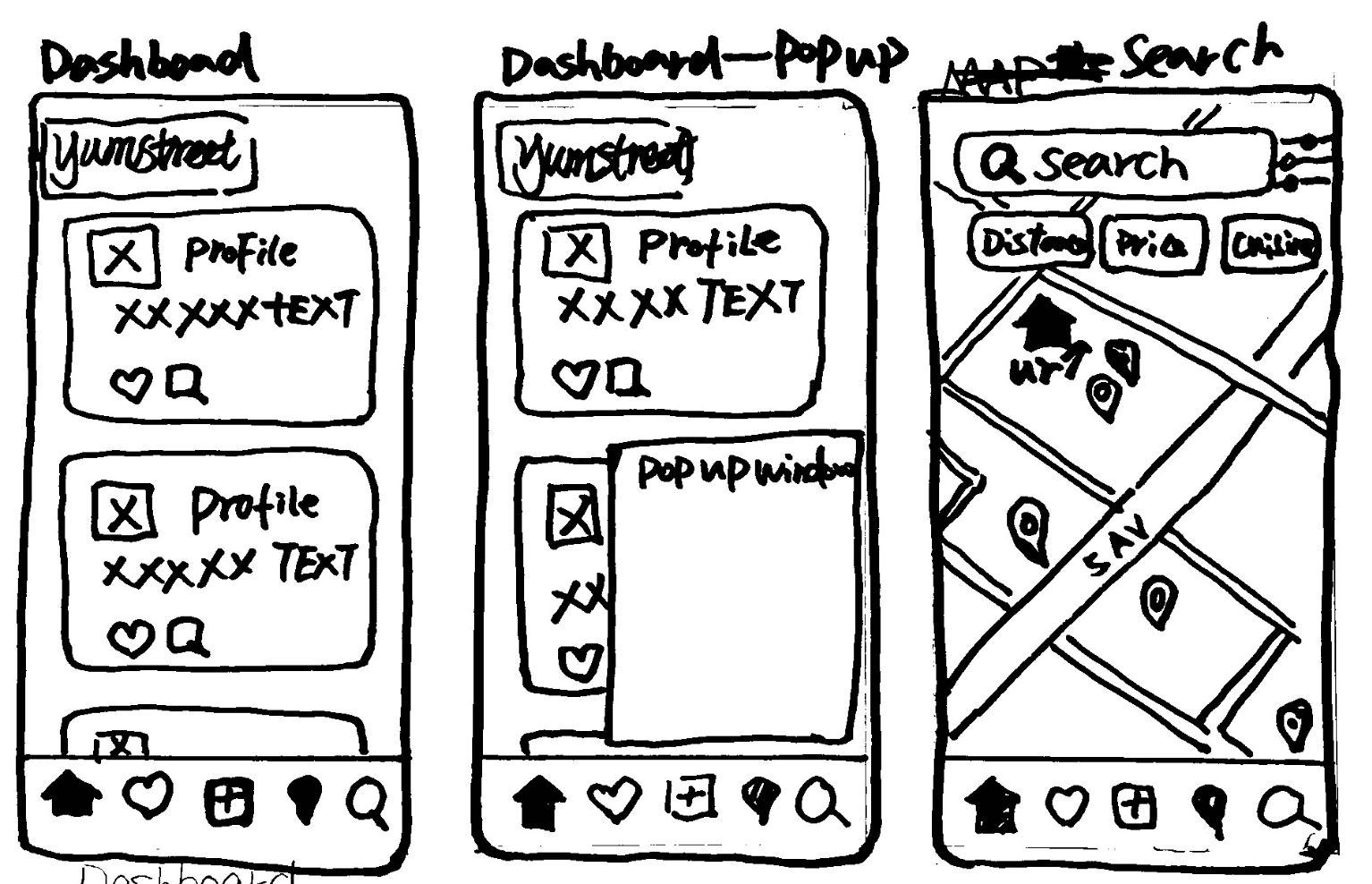
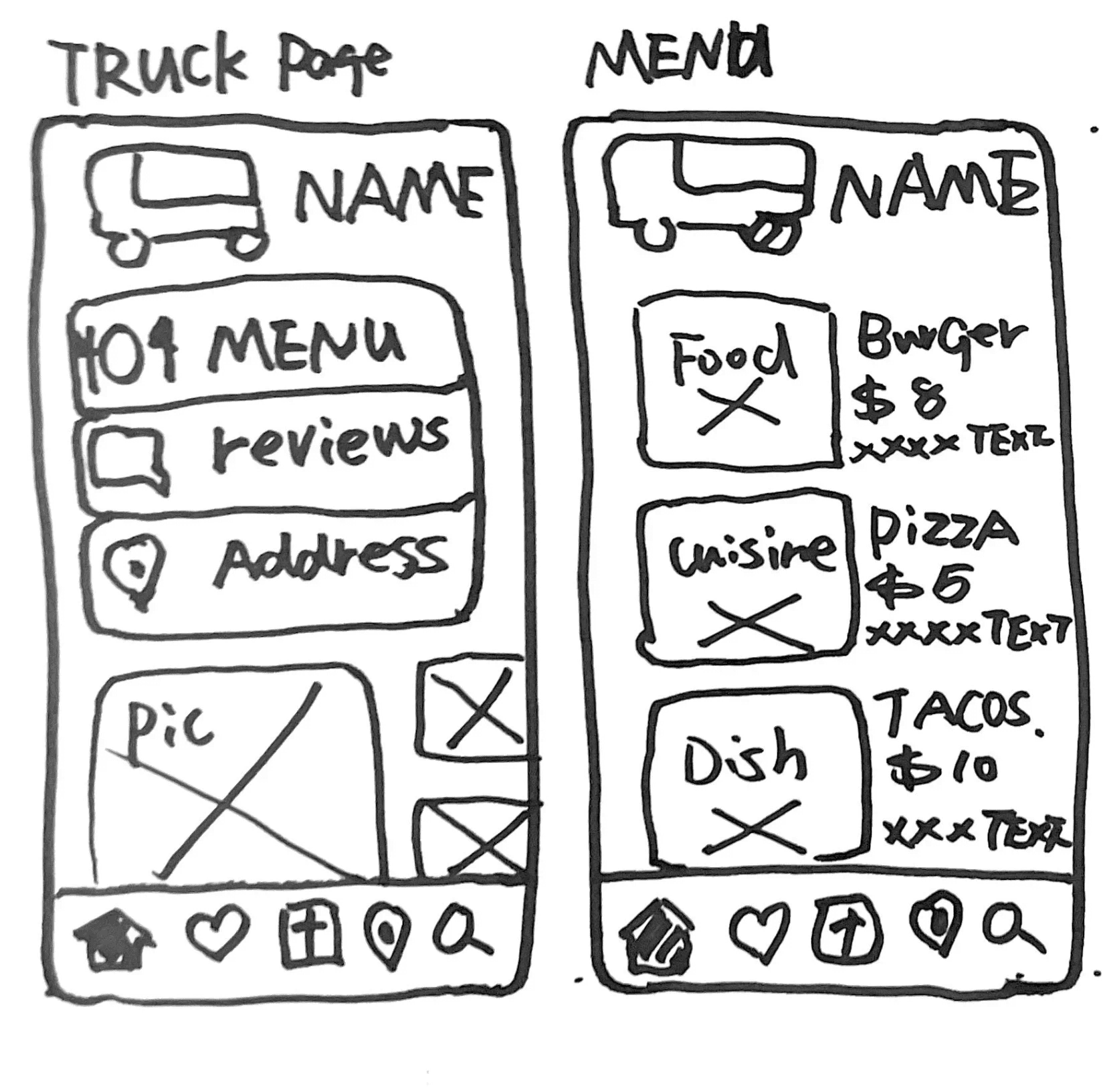
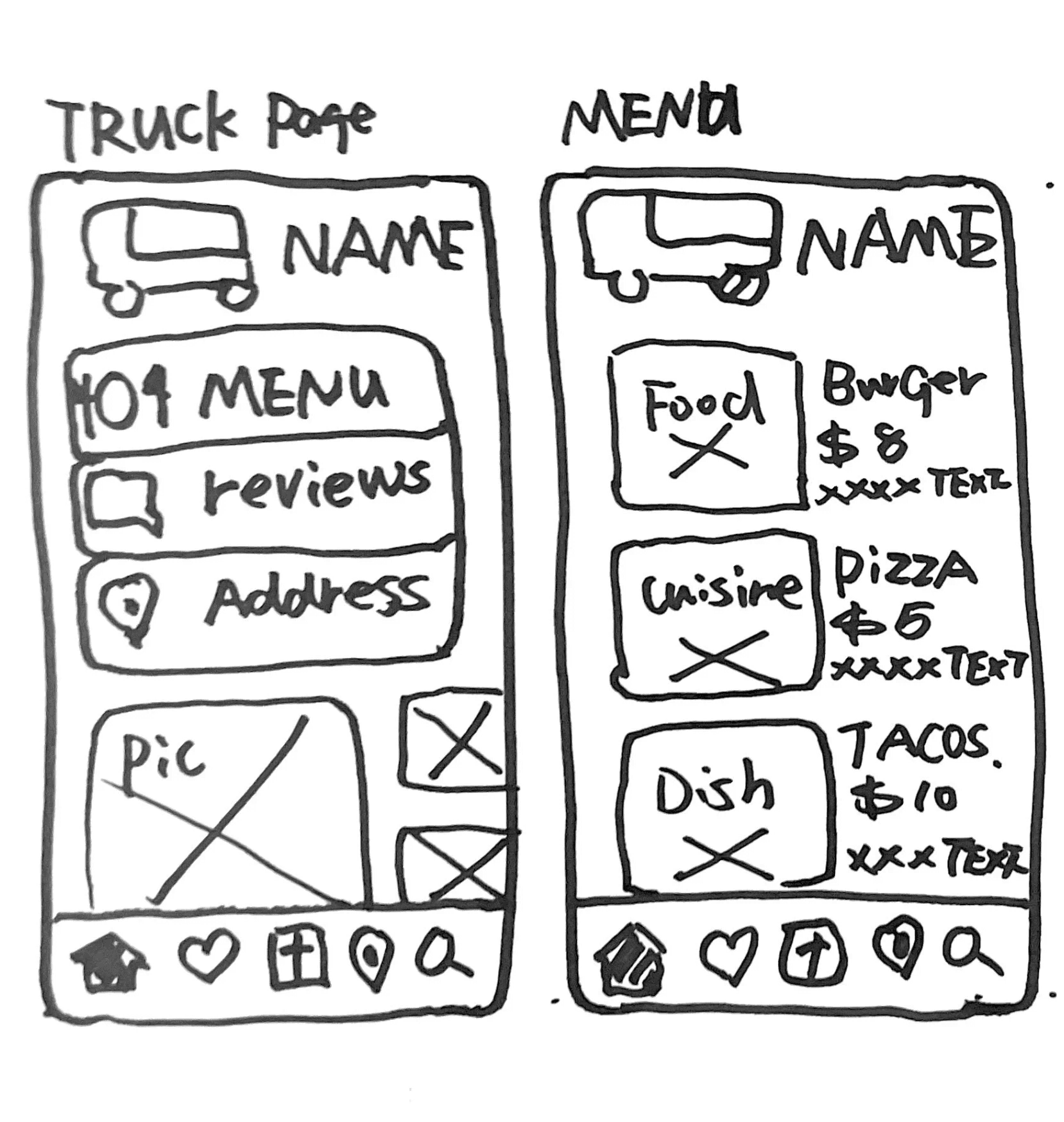
Wireframes
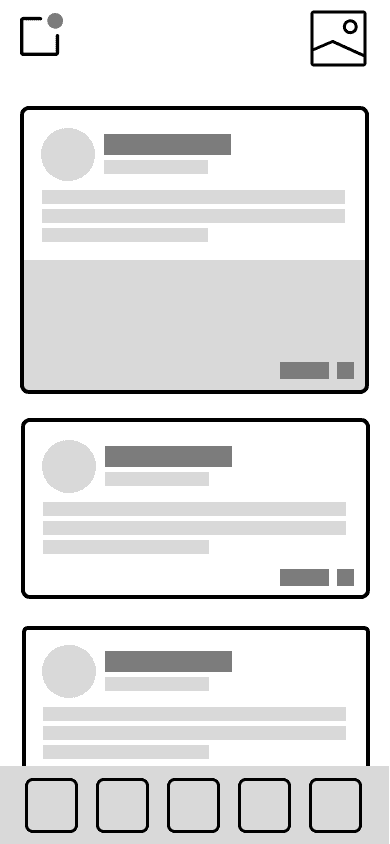
We generated ideas swiftly by sketching with pen and paper, exploring various concepts. These sketches were then translated into a low-fidelity digital prototype using Marvel and underwent usability testing. However, users found the initial low-fidelity prototype challenging. They were confused about the app's purpose as a social media platform and struggled with the dashboard. Yet, once they navigated past the dashboard, the app's familiarity increased, as its navigation resembled that of popular apps like Google Maps.
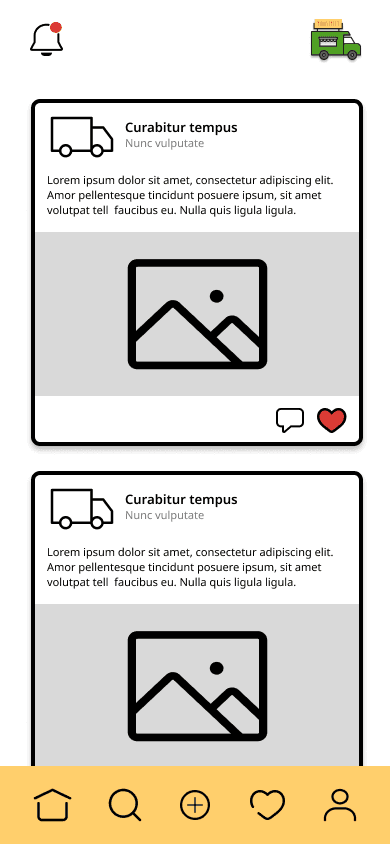
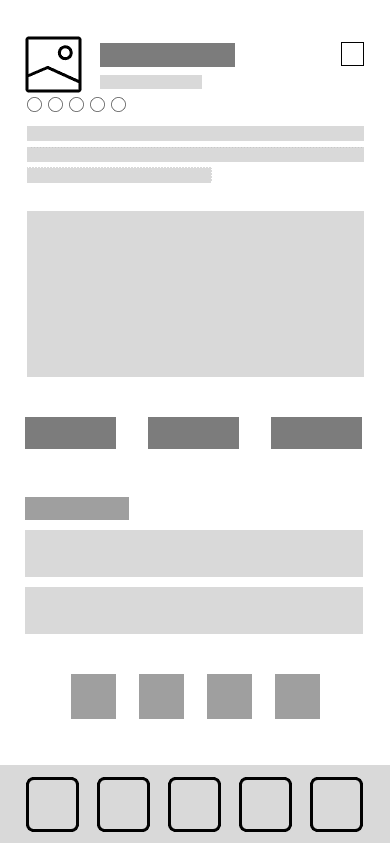
Low-Fidelity to Mid-Fidelity
After our initial sketches, we moved to Figma to create low-fidelity and mid-fidelity wireframes. Using insights from user journey maps, site maps, and results from the usability testing, we explored different design options. Our focus was on developing all essential components in low-fidelity for a seamless transition to mid-fidelity and later high-fidelity designs. We also experimented with various color options, button styles, and font choices.
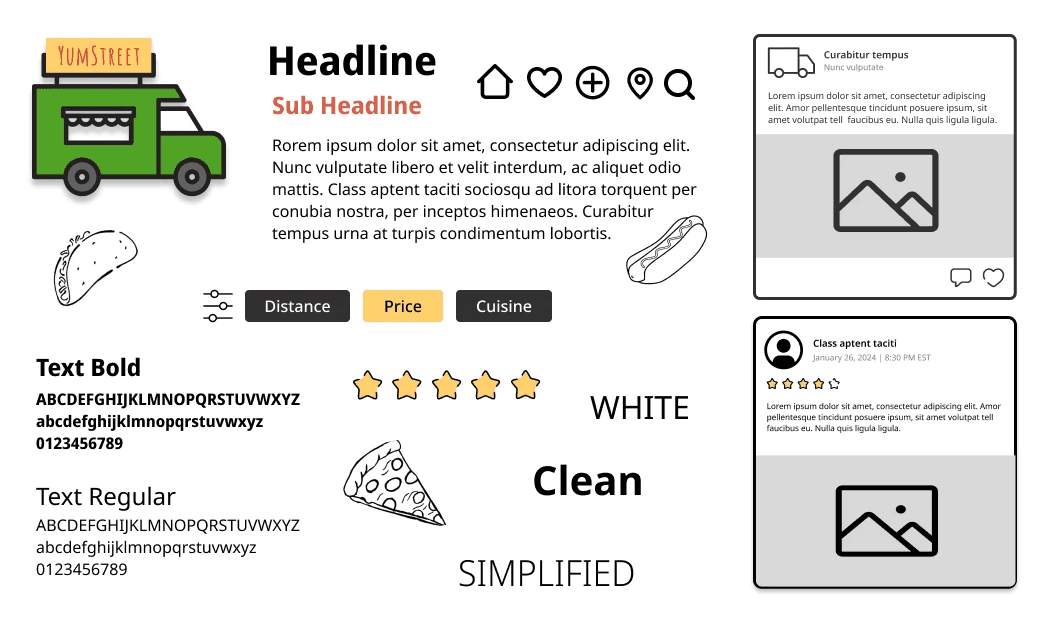
Style Guide
As we refined our mid-fidelity design, we crafted a style guide to ensure consistency. Initially considering yellow as our primary color and red as secondary, we felt this combination echoed too many fast-food associations, especially with brands like McDonald's. Thus, we opted to substitute red with black for a more distinct look. We introduced pops of red selectively in notifications and likes to maintain a subtle nod to food colors while prioritizing minimalism. The black color selection also ensured that the design remained minimalist and kept the focus on showcasing the food on the app.
We returned to our users once more, conducting usability testing to gauge whether our iterative process had improved the ease of use for our users.
usability testing results
Positive Feedback
Users appreciated the app's aesthetic with the yellow color scheme evoking thoughts of food. They liked the subtle, playful background and the simplistic design, finding it visually appealing and user-friendly.
Users welcomed the concept of the app as a social media platform, expressing enthusiasm about the ability to connect not only with food trucks but also with fellow food enthusiasts. They saw the potential for promoting food trucks to other customers as a valuable business opportunity for truck owners.
Users appreciated and found comfort in the simplicity of the navigation icons, which contributed to a familiar and intuitive user experience.
Negative Feedback
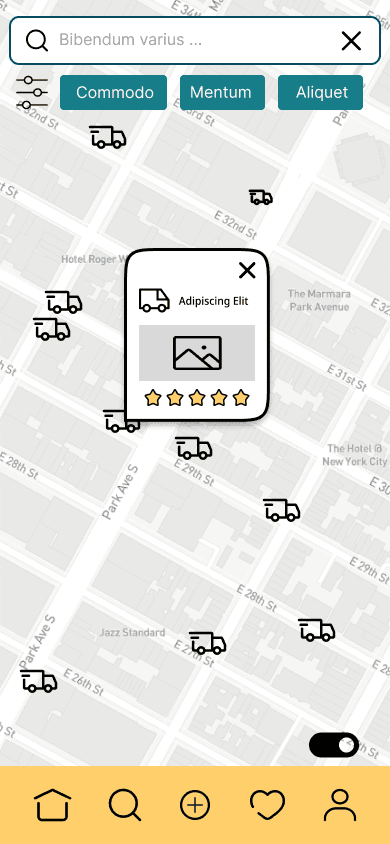
Multiple users experienced confusion while attempting to use the filtering feature on the map screen. The main issue was with the "save filter" button, as users were not noticing it and didn't understand its purpose. This led to frustration and a perception of the filter not working correctly.
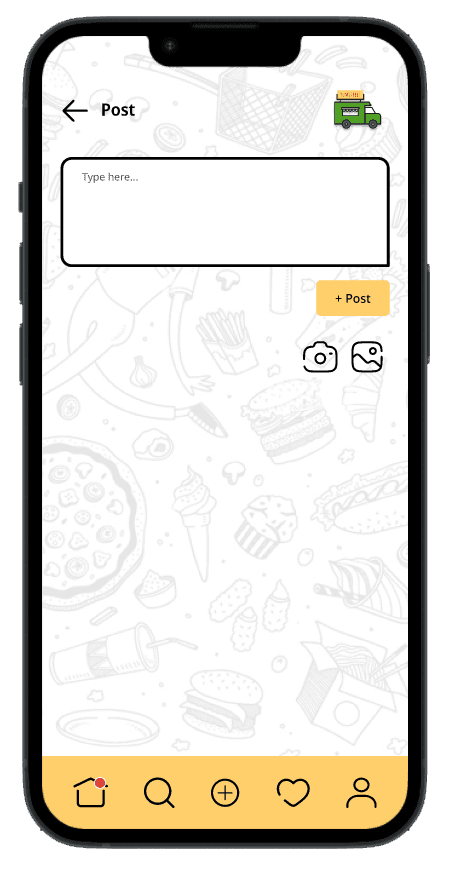
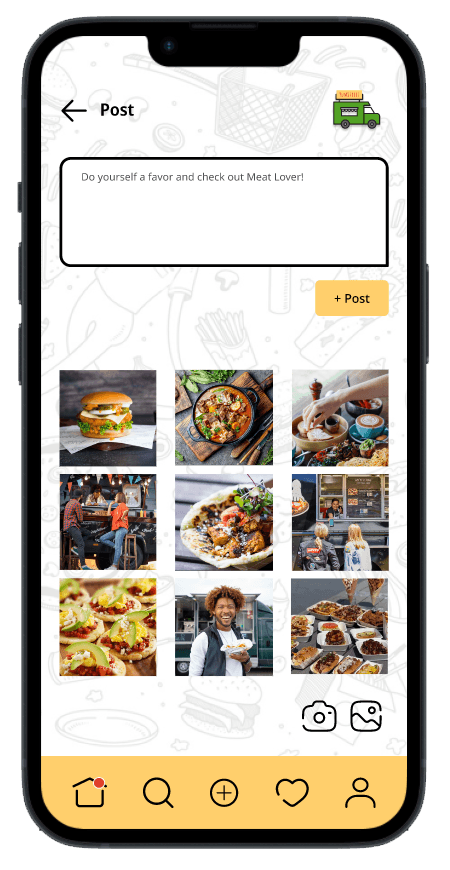
Users felt that adding a photo to a post involved too many steps and buttons, leading to feedback about simplifying the process. They suggested that there should be a more streamlined method with fewer buttons to make adding photos easier and more intuitive.
Users experienced difficulties with the back button as the clickable area was too small, leading to challenges when trying to navigate back but the action wasn't registering.
The pop-up on the map was insufficiently sized, limiting the inclusion of valuable information for the user and failing to provide essential details.
The visual design exhibited numerous inconsistencies, such as varying line weights, inconsistent shapes and colors for buttons, and differing icon sizes.
Flow problems led to navigation issues when moving between specific screens, stemming from changes made during the iteration process where the navigation bars were made identical for both users and truck owners. This inconsistency meant that the same icon could lead to different pages depending on the current page, causing confusion in navigation.
additional iteration - post class
Even after completing the class and my first case study, I sensed that there were many areas for improvement. However, due to the timing constraints of the class, we were unable to address them all.
The below are some decisions I feel would have made the product more successful and better for users.
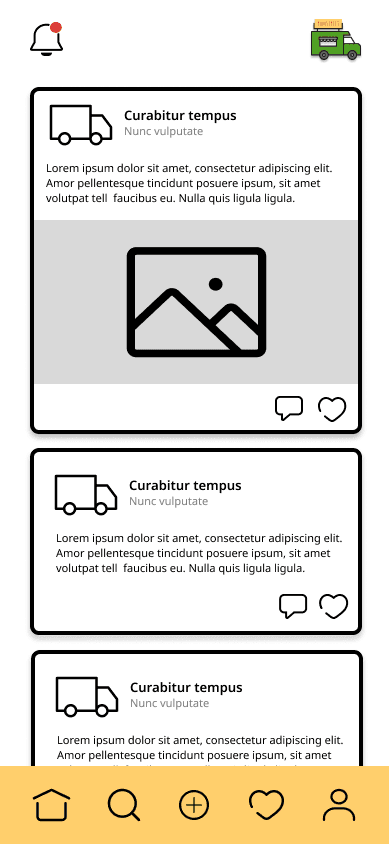
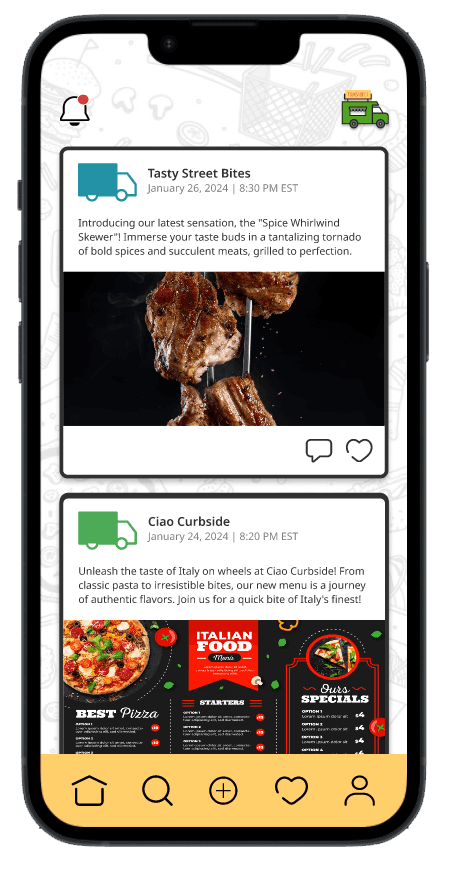
Dashboard
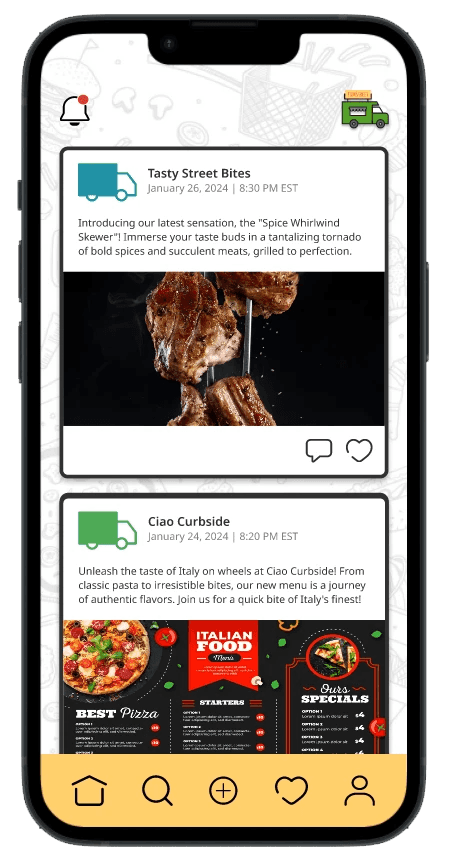
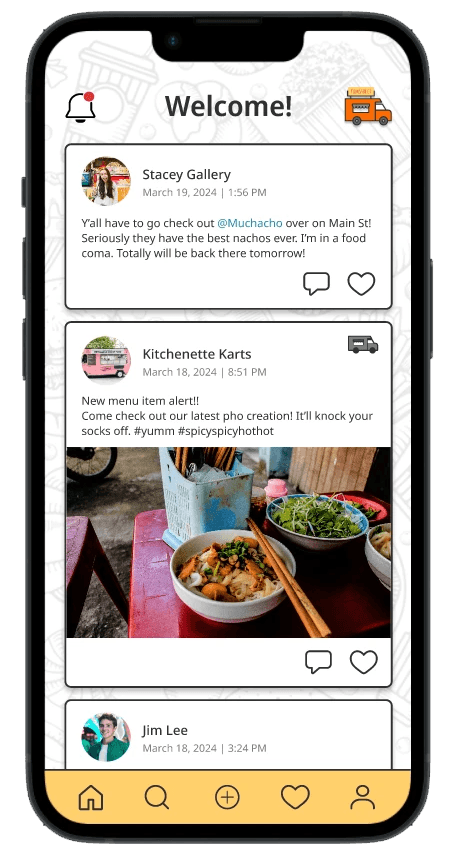
A heading was added, in this case, "Welcome." It makes the app feel more personalized.
A completely personal decision was to change the color of the logo. I felt that there was no set reasoning for it being green other than liking the color. I believe each decision made should have intention. Orange is a warm color, like red and yellow and geared more towards the concept of food.
The truck icons in the original design posts were used to indicate that it's a post from a truck. However, truck owners are losing part of their identity this way. Instead, they've recieved a profile picture just like customers. To differentiate "truck posts" vs "customer posts", truck posts recieve a little truck in the upper right hand corner.
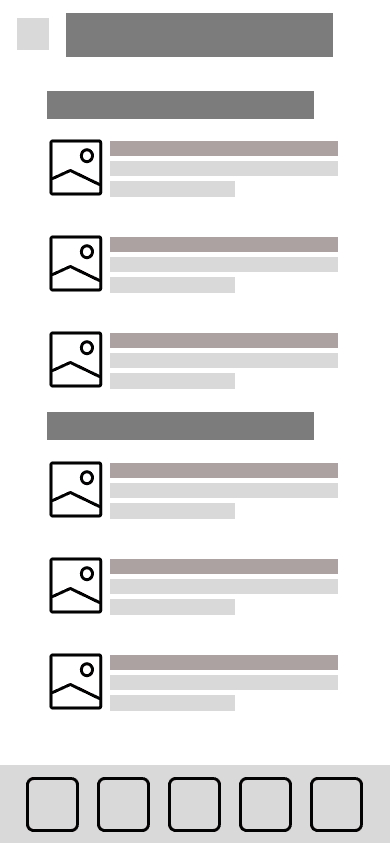
Two of the icons change - the heart and the home. The break in both felt inconsistent from the other icon styles.
The line weight of the cards were reduced. They felt overly heavy.
The size nav bar/icons shrunk. They were uncessesarily big and took up to much space from the rest of the screen. I also added a stroke to the top to tie in more to the card design, but also to show more separation.
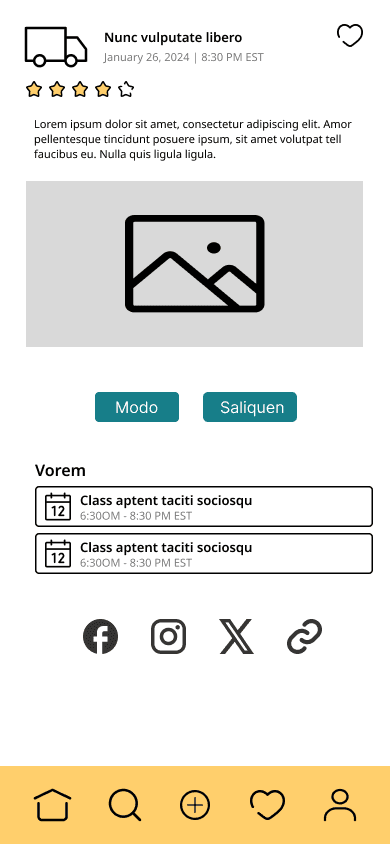
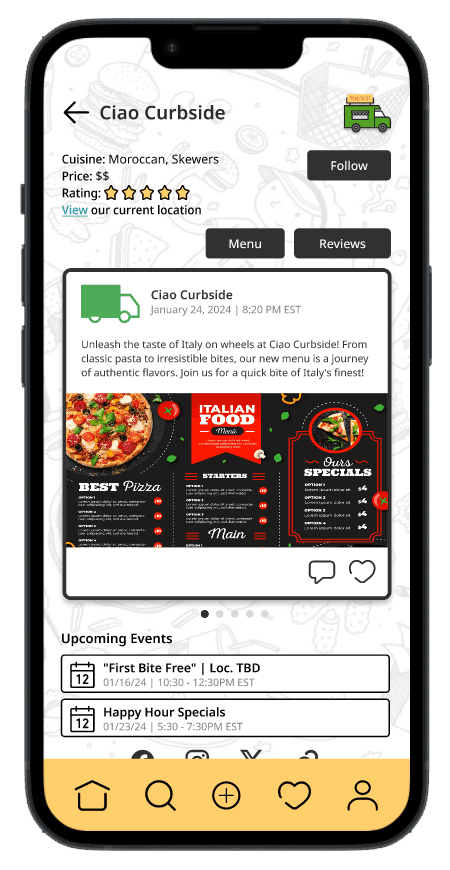
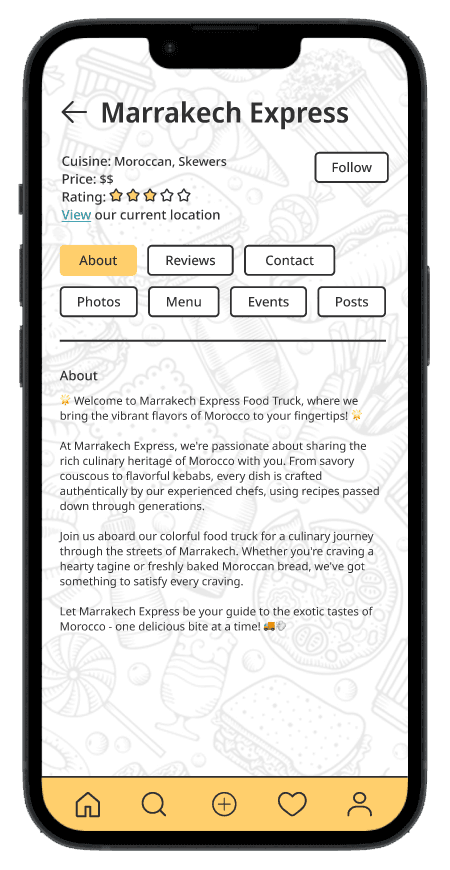
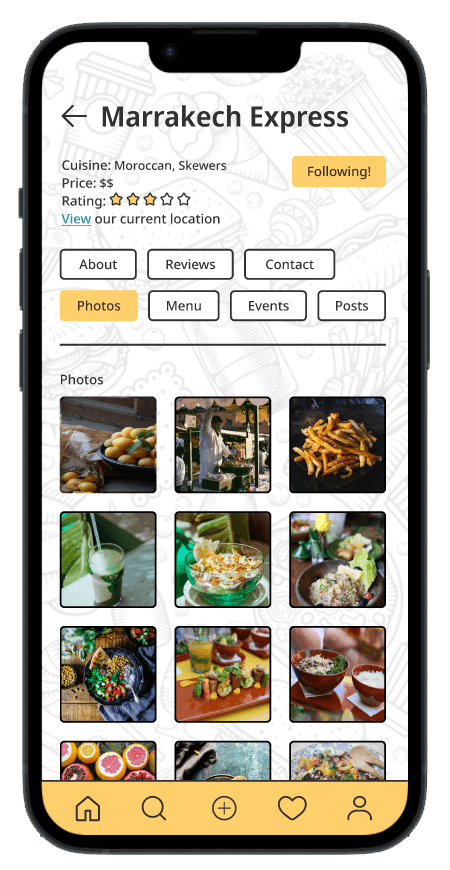
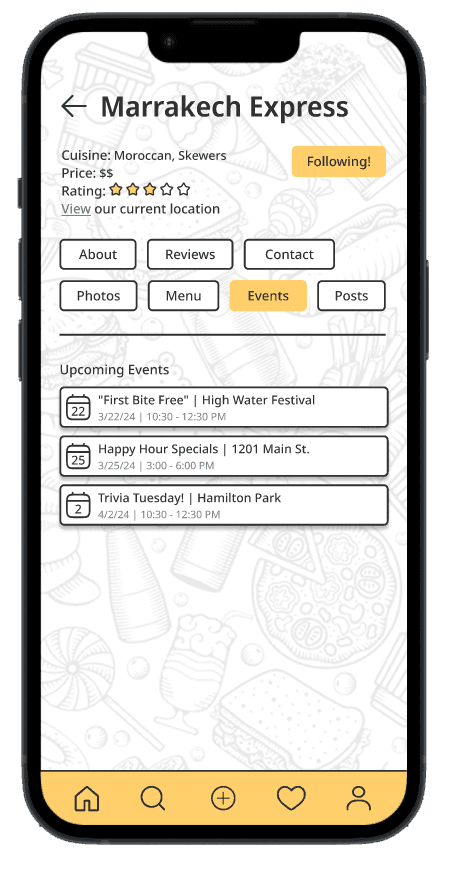
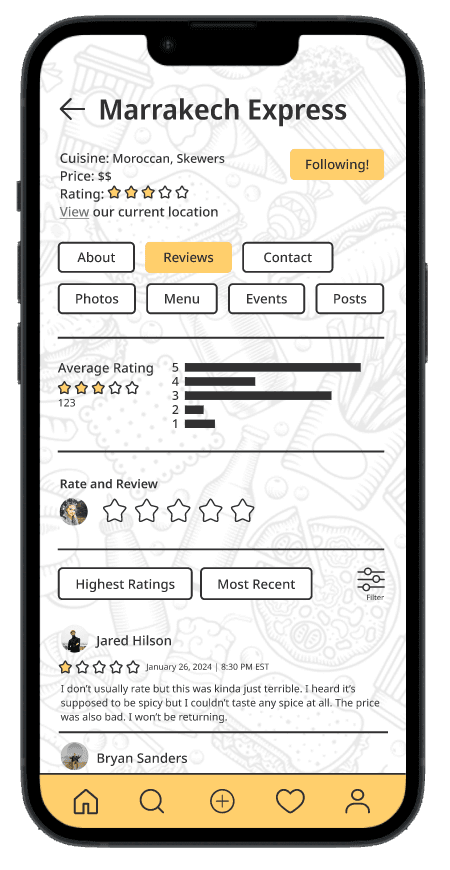
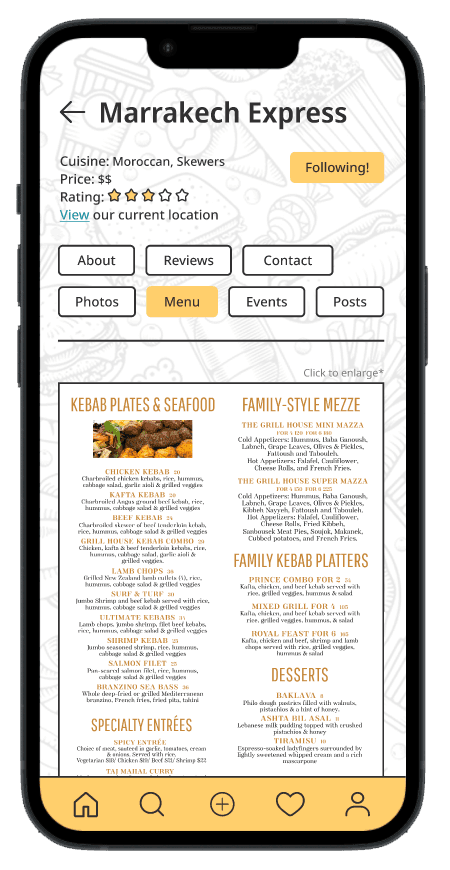
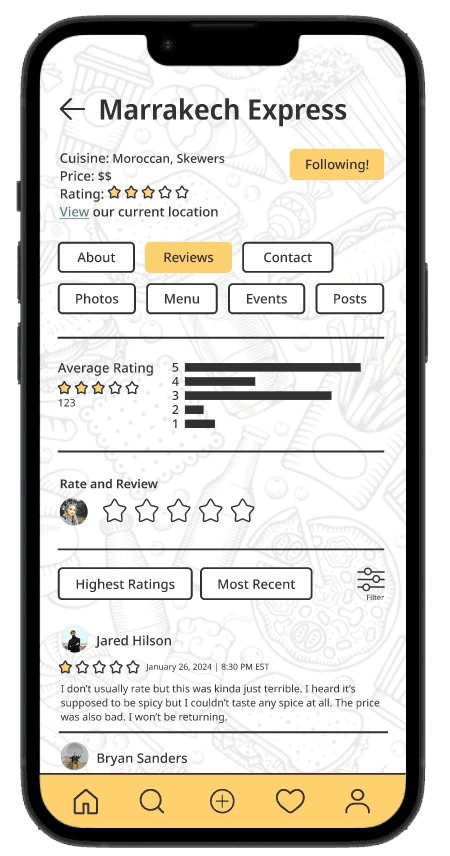
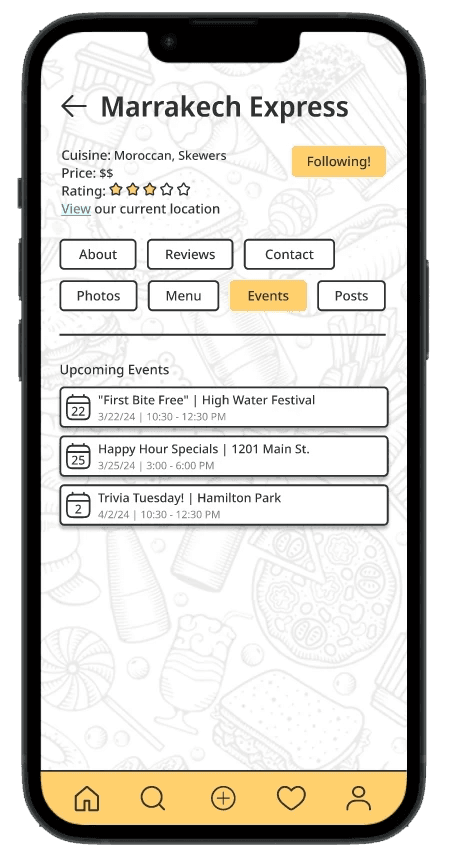
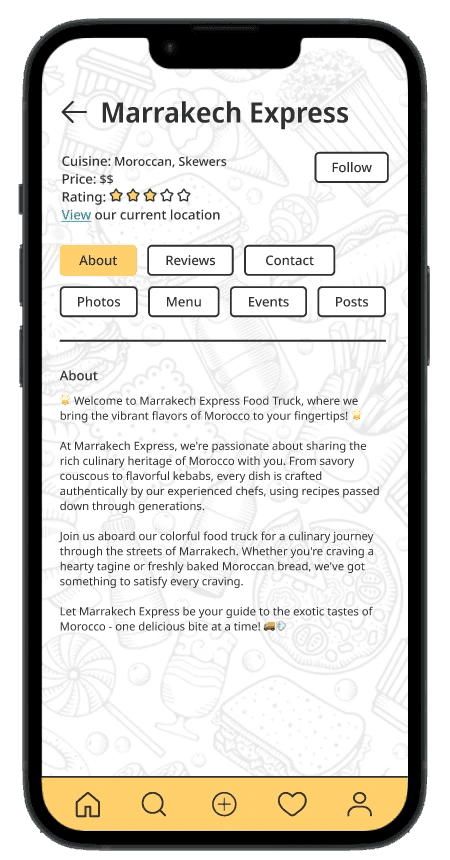
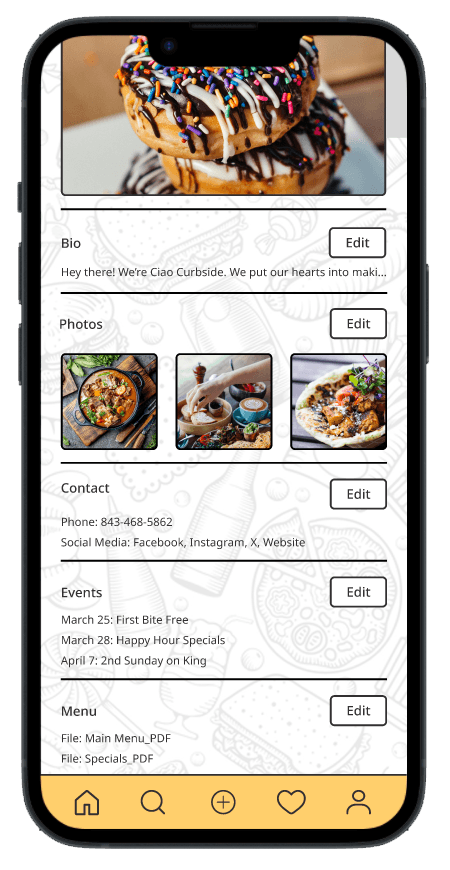
Food Truck Profile (Customer View)
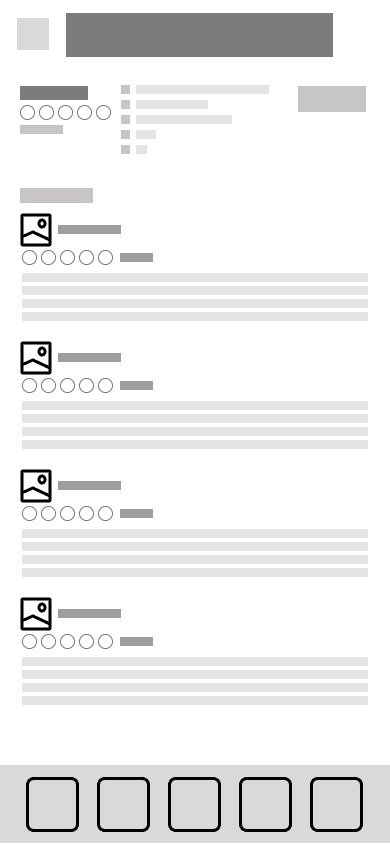
The main page consists of posts made by the truck, events, social media, and then there are 2 buttons to see the menu and reviews. It mades the most sense to be consistent, choosing one way or the other. To reduce endless scrolling and difficulty for the user to find information, I opted for adding buttons for each section.
An "about" section was added as well as "contact" and "photos." Contact and photos were not previously incorpirated and both are important.
Butons were modified across the app for consistency - white when not selected, yellow when selected or when an action was taken. For example - the "follow" button.
The "+" was removed from the post button. Again, not consistent with the other button designs.
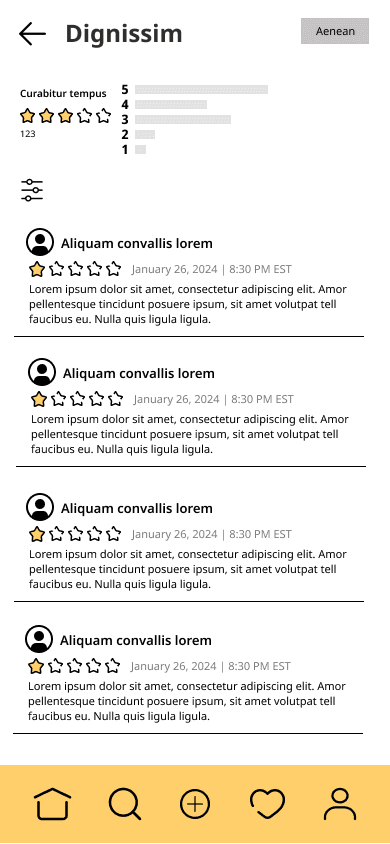
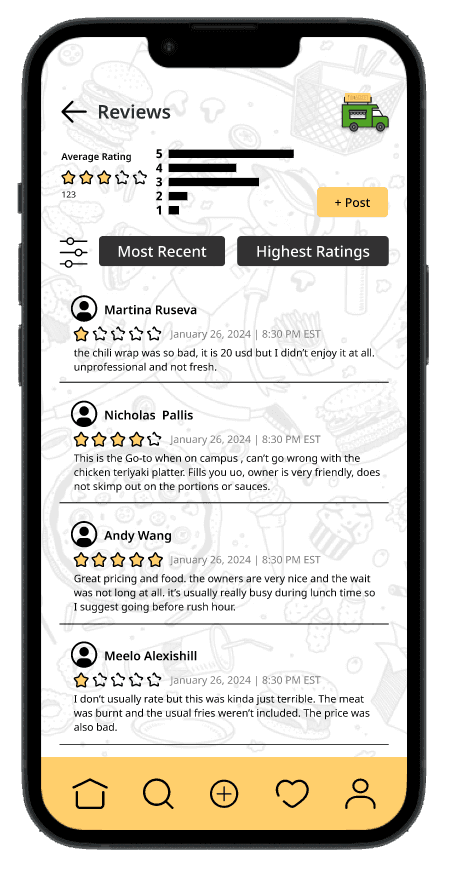
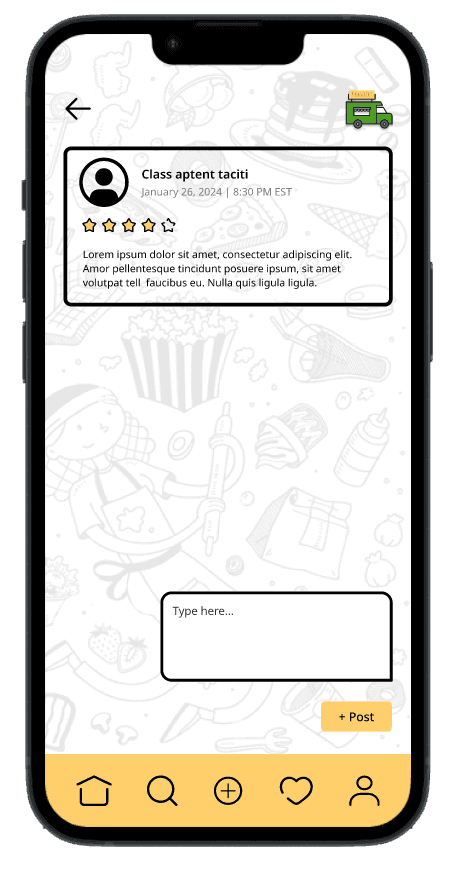
The review section was modified ever so slightly, to align more with google reviews, which more people are familiar with.
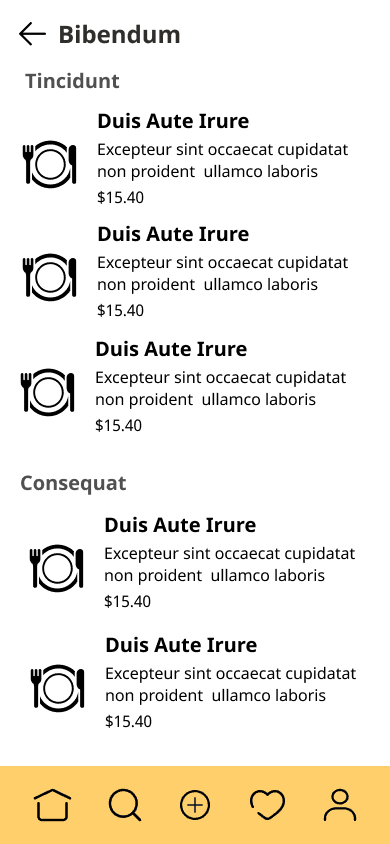
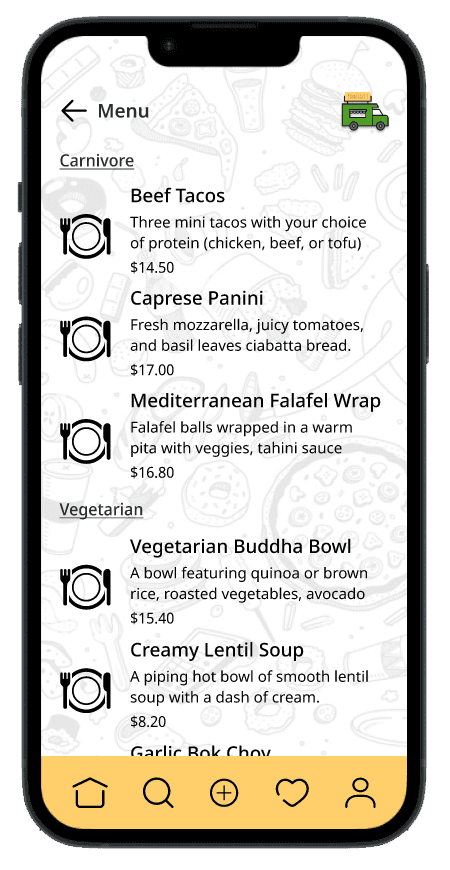
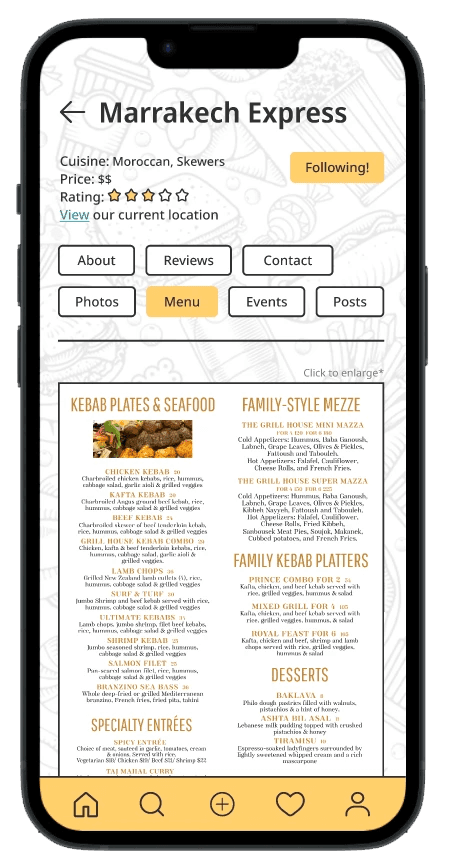
The menu changed format, from a list of items to an image that users can click on to view larger. (more on this below under Truck Profile - Editing)
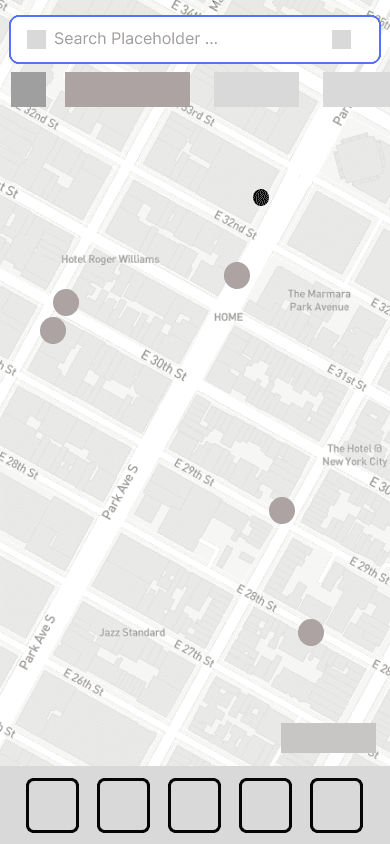
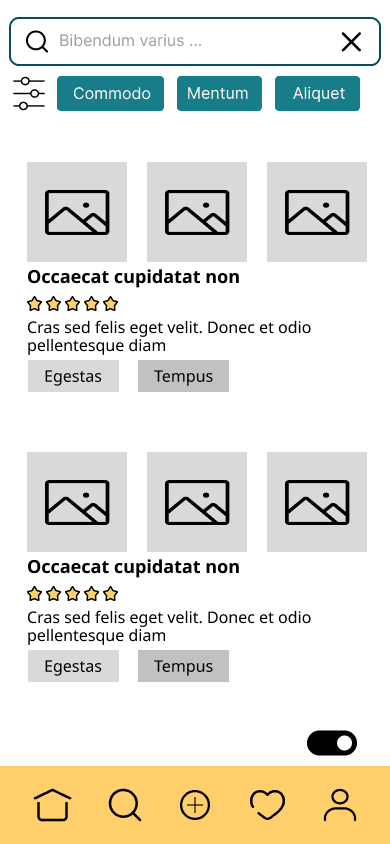
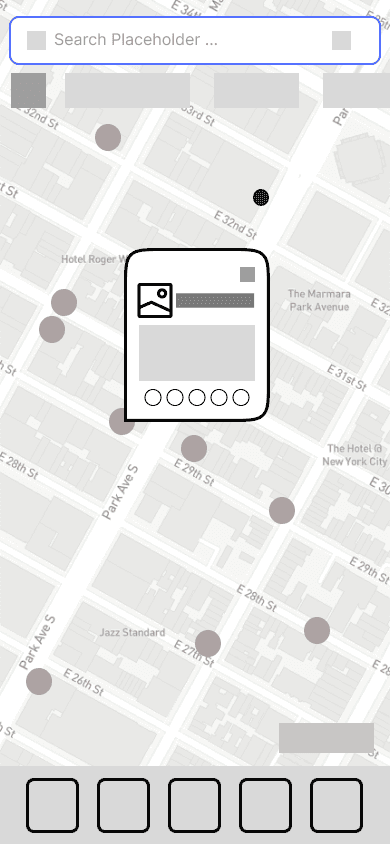
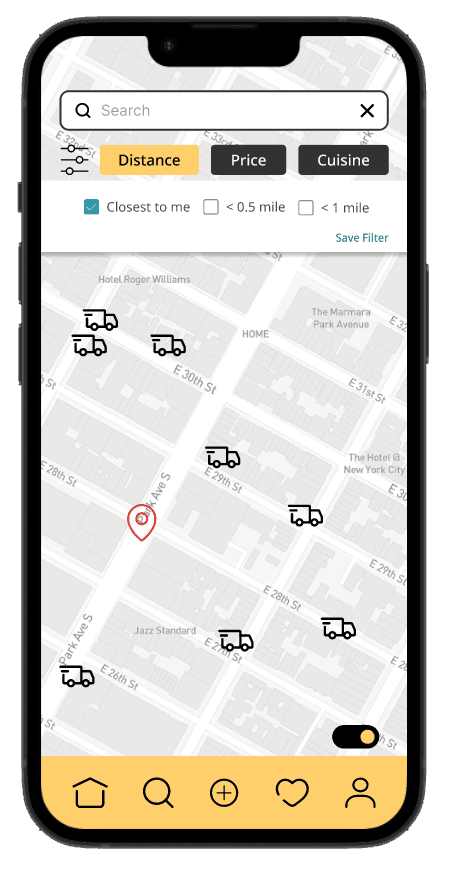
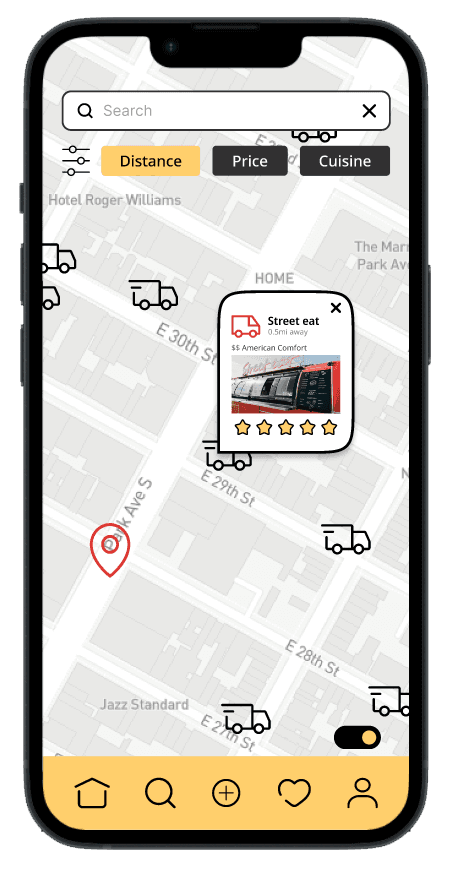
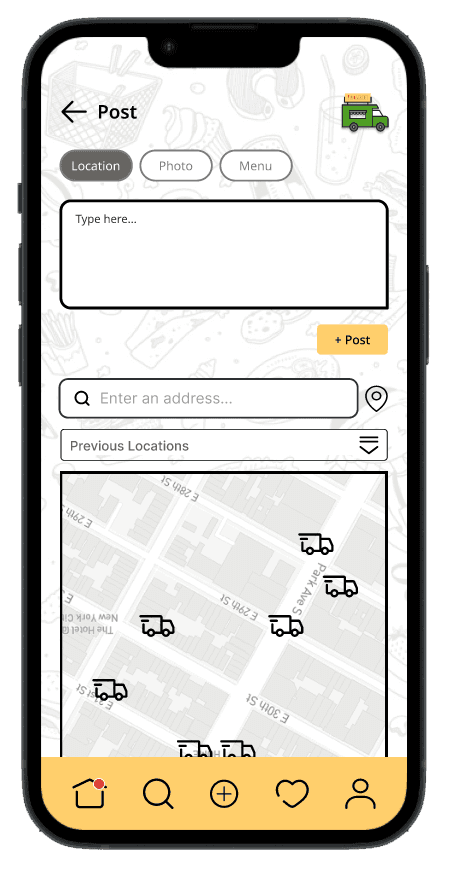
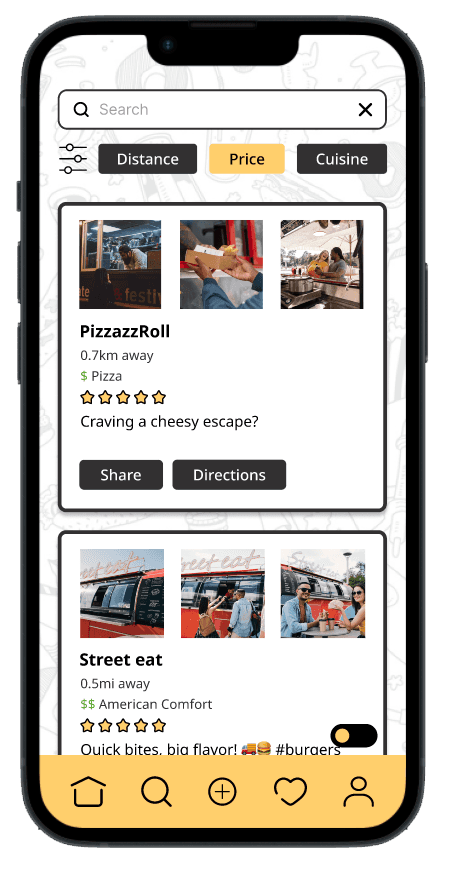
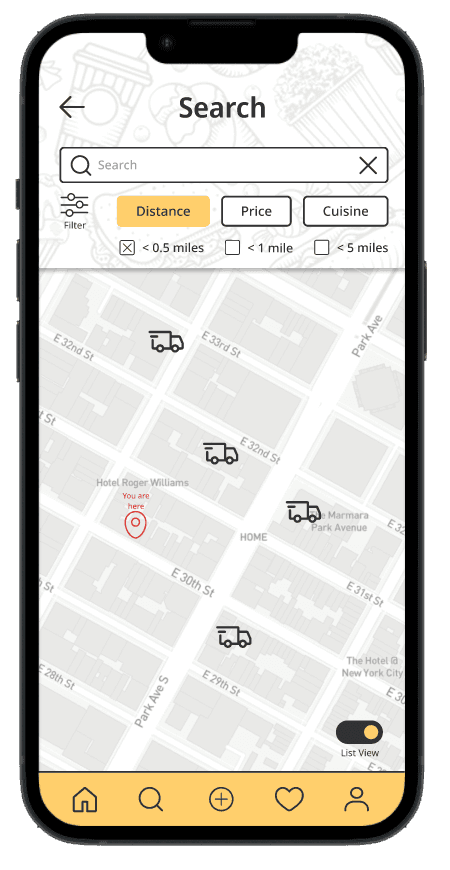
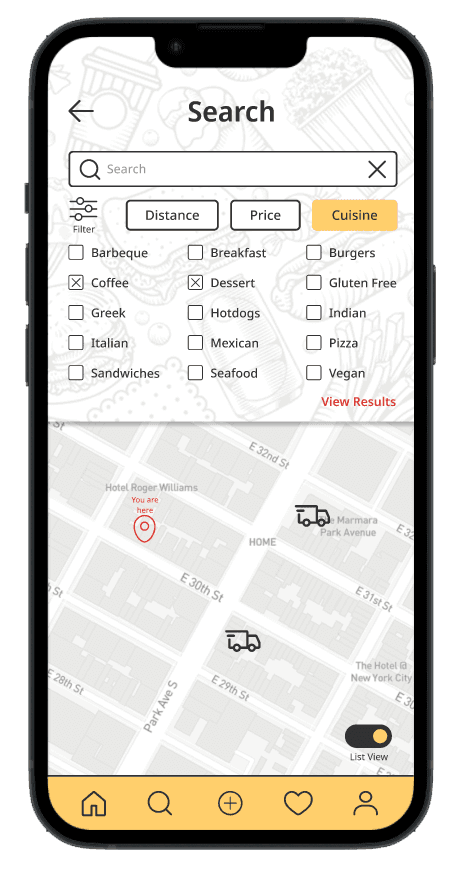
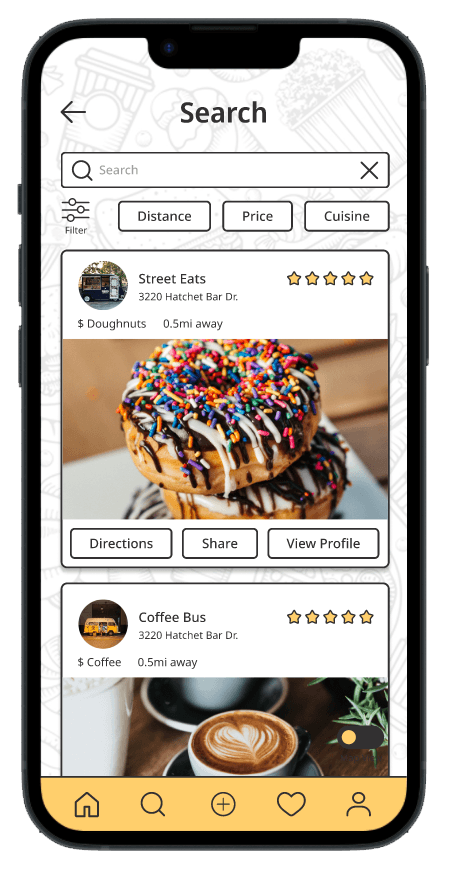
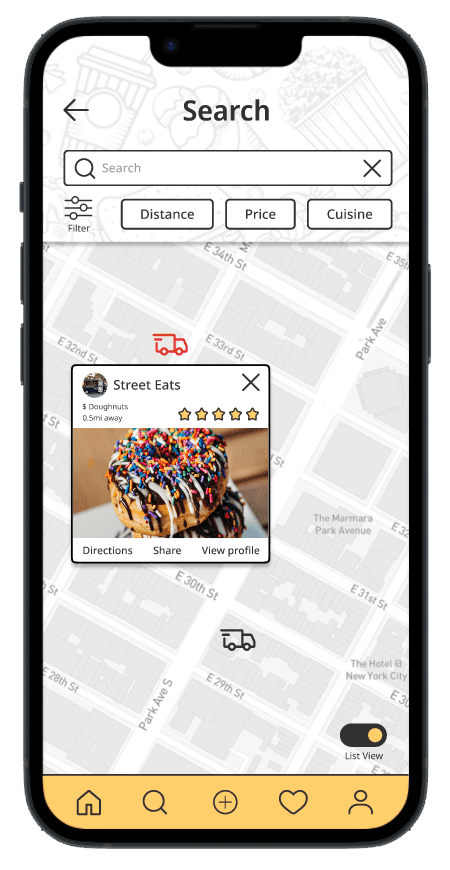
Map/Search
Similar to the above, I changed the button consistent with the rest of the app.
Removed the "save filter" under distance. Users during our testing didn't realize that they had to save before seeing results.
Changed the blue checkmark box to a box with an X for consistency throughout.
Added "you are here" for clarity at the pinpoint.
Added "map view" and "list view" at the toggle, which was an issue with our user testing.
Enlarged the pop-up and added a "view profile", "directions" and share" buttons, similar to the list view.
Designed out the cuisine filter, which previously hadn't been done. Since more than one option can be selected, there is a "view results" button, however, it's red to stand out to users.
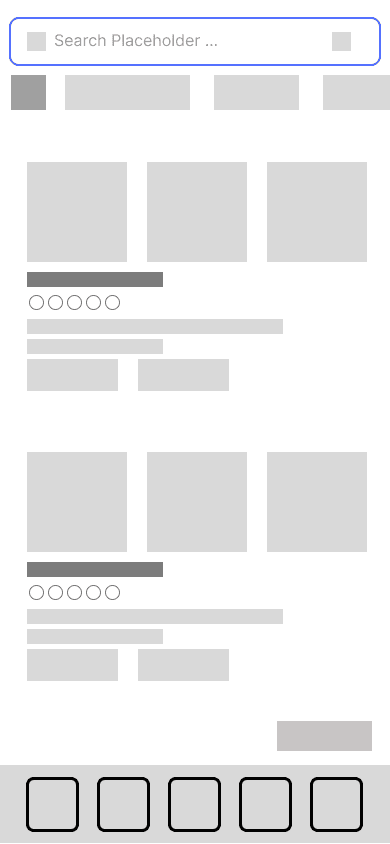
The list view did not change too much. A single photo repalced the multi-photo. This gives the truck owner control what photo the user first sees, similar to a cover photo on facebook, since this is a social media app.
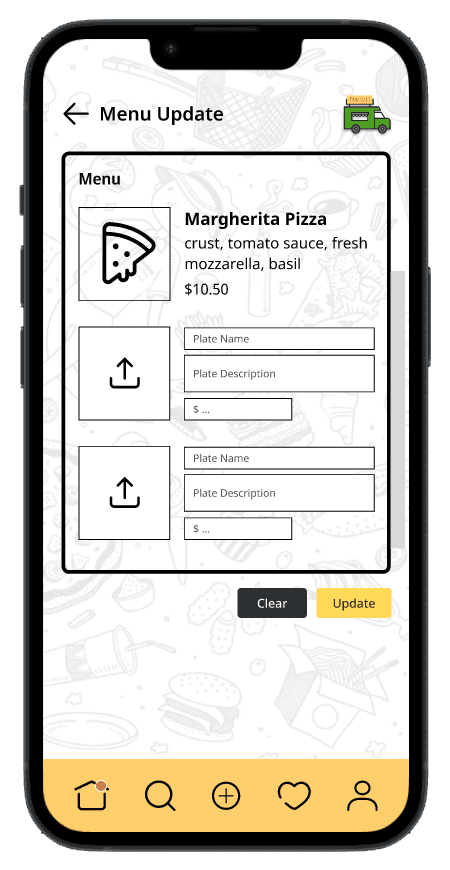
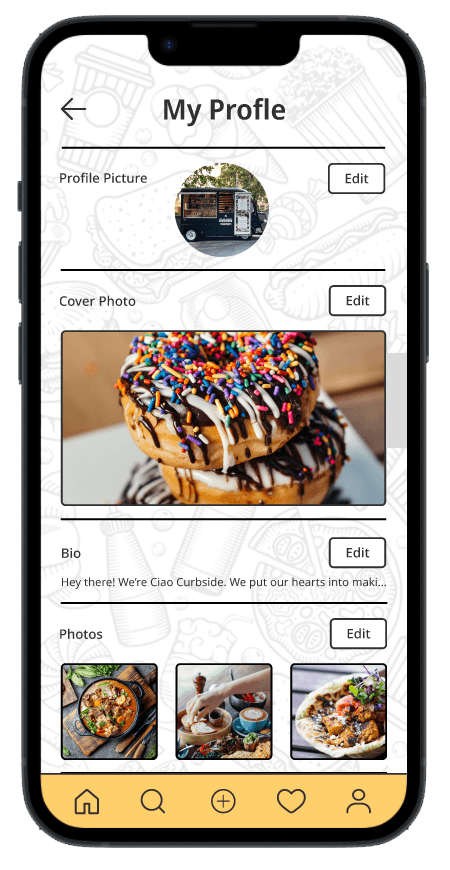
Truck Profile - Editing
The truck profile page had not previously been built out, but I felt it was an important part for the MVP, so I went ahead and designed it.
Eliminated the location updating completely. If GPS is being used, the truck owner shouldn't have to update their location to allow customers to know where they are. If they want to make a post about where they are or where they're going to be, they can, but they will always show up on the map.
I also eliminated the menu updating feature. I feel that truck owners being required to add each individual item, description and pricing is very time consuming, when they could simply add a PDF or image, similar to what we see often on Google Maps.
Again, not previously designed out are other important items that the food truck owner would need to be able to add/edit - bio, photos, contact info, event information, cuisine category/subcategoy, & social media (not shown on screen).
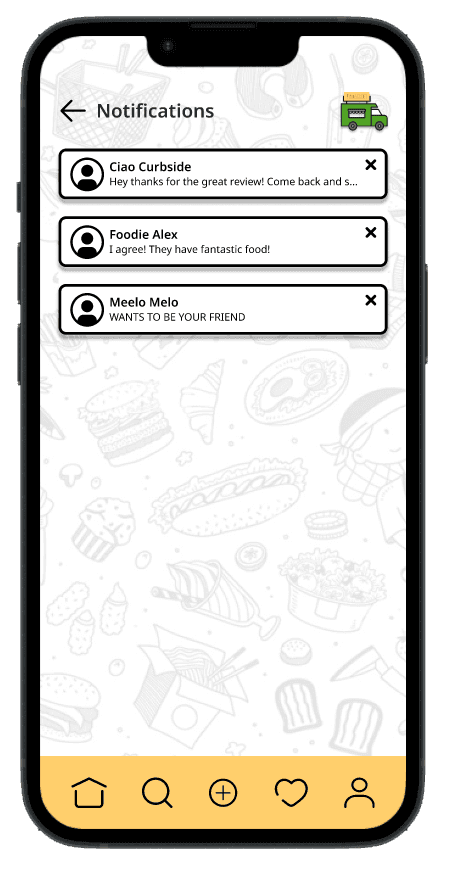
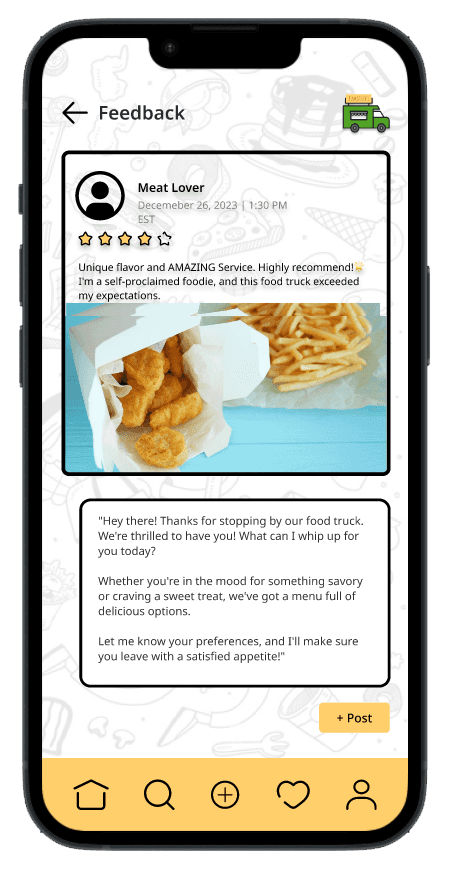
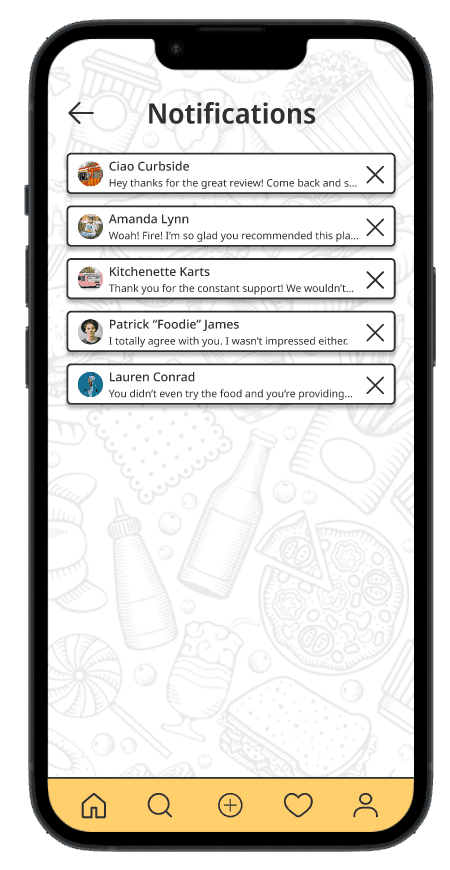
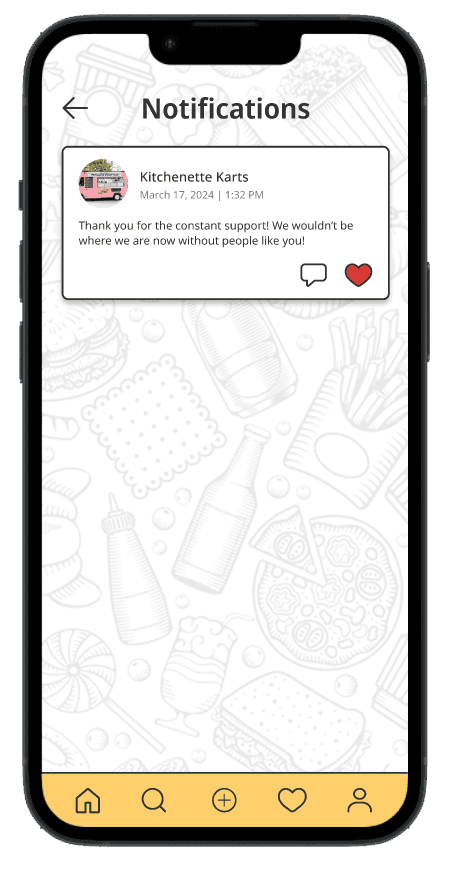
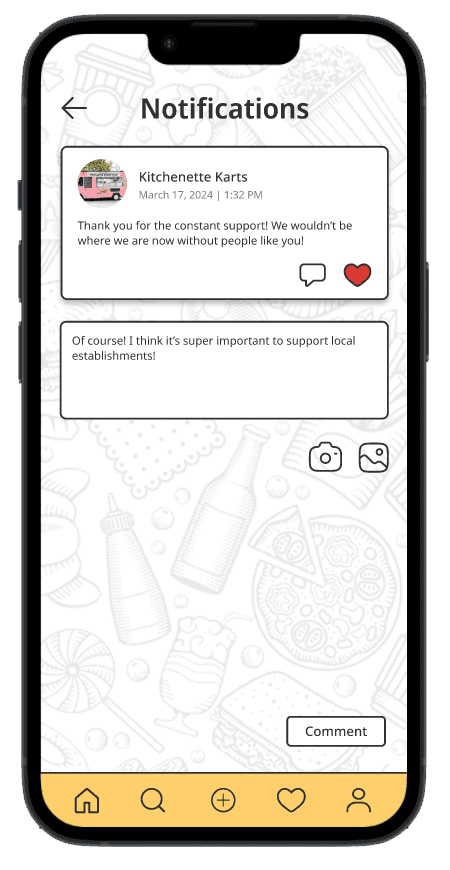
Notifications
The title of each page (here and also the rest of the app) is left aligned, next to the back arrow. This is confusing because it makes the user think that the previous page is what is listed.
Changed feedback to "notifications" since it's still part of the notification category.
Increased the size of the "X" for each notification. It was too small before for users to tap.
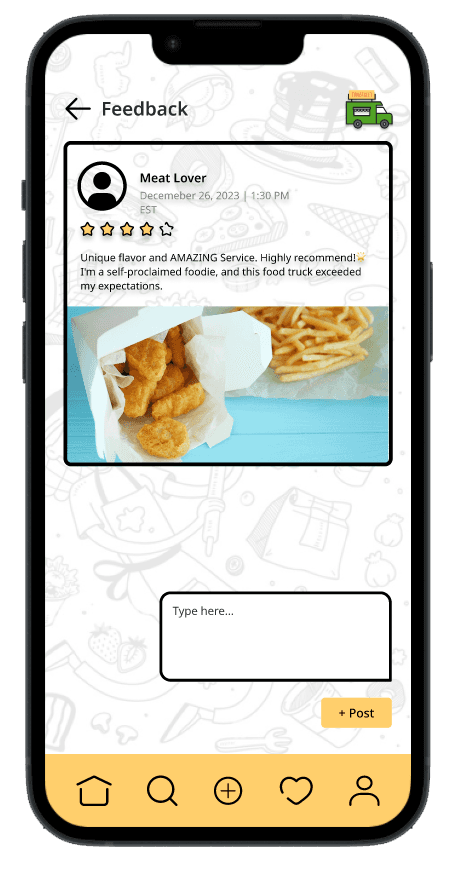
The user would only comment on notifications before. I added the option to like as well.
The comment box sizing was inconsistent before, and the right aligning concept felt unintentional, especially on the right screen. I increased the size of the comment box to alight with the post.
Changed the "post" button to "comment". The user is not making a post at this point. They're commenting on the post.